In diesem Beitrag zeige ich euch, wie ihr euren Ecovacs Deebot zu Home Assistant hinzufügen und steuern könnt.
Habt ihr Fragen oder Anregungungen, könnt ihr mir diese gerne in den Kommentaren schreiben. Ich freue mich auf eure Kommentare.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenInhaltsverzeichnis
Deebot 4 Home Assistant
Die Integration Deebot 4 Home Assistant (https://github.com/DeebotUniverse/Deebot-4-Home-Assistant) ist herunterzuladen. Für das Dashboard werden folgende Karten aus dem HACS benötigt.
- Vacuum Card (https://github.com/denysdovhan/vacuum-card)
- Button Card (https://github.com/custom-cards/button-card)
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenQuelltext
Der folgende Quelltext ist an die entsprechenden Stellen in Home Assistant zu kopieren. Der Code des Deebot Universe Projekts (https://deebot.readthedocs.io/integrations/home-assistant/examples/ui/advanced/) wurde an die Home Assistant Version 2022.9 angepasst. Vielen Dank für die Programmierung. Wichtig! Die xxx sind durch den Namen eures Ecovacs Deebot abzuändern.

Configurations.yaml
Für die Datei Configuration.yaml benötigt ihr folgenden Code.
#deebot
recorder:
exclude:
entities:
- input_text.deebot_xxx_queue
- script.deebot_room_queue
entity_globs:
- sensor.deebot_*_queue_*
input_text:
deebot_xxx_queue:
name: xxx Raum Reihenfolge
max: 255 # Current max limit. See https://www.home-assistant.io/integrations/input_text/#max
# Room name comes from the integration to match attribute names
template:
unique_id: deebot_xxx_queue
trigger:
- platform: state
entity_id: input_text.deebot_xxx_queue
sensor:
# Add for each room the following. Change room_name accordingly
- unique_id: deebot_xxx_queue_living_room
name: deebot_xxx_queue_living_room
# room_name must match the room name provided by the vacuum
state: >
{% set room_name = "living_room" %}
{% set queue = trigger.to_state.state.split(",") %}
{{ queue.index(room_name)+1 if room_name in queue else 0 }}
Wichtig! Die xxx sind durch den Namen eures Ecovacs Deebot abzuändern. Im fettgedruckten Bereich sind die einzelnen Zimmer (deebot – Attribute) einzutragen.
Automations.yaml
In der Automations.yaml ist folgender Code einzutragen.
- alias: Staubsauger Zimmer resetieren
description: ''
trigger:
- platform: event
event_type: deebot_cleaning_job
event_data:
status: finished
condition: []
action:
- service: input_text.set_value
alias: Reset room queue
data: {}
target:
entity_id: input_text.deebot_xxx_queue
mode: singleWichtig! Die xxx sind durch den Namen eures Ecovacs Deebot abzuändern.
Scripts.yaml
In der Datei Scripts.yaml ist folgender Code einzufügen.
deebot_room_queue:
alias: deebot_room_queue
description: Add/Remove a room from the queue
variables:
queue: input_text.deebot_xxx_queue
fields:
queue:
description: The queue variable
example: input_text.deebot_xxx_queue
room:
description: Room, which should be removed or added
example: kueche
sequence:
- service: input_text.set_value
target:
entity_id: '{{ queue }}'
data:
value: "{%- set queue_state = states(queue) -%}\n{%- set queue_split = queue_state.split(\",\")
-%}\n{%- if queue_state | length == 0 -%}\n {{ room }}\n{%- elif room in
queue_split -%}\n {{ queue_split | reject(\"eq\", room) | list | join(\",\")}}\n{%-
else -%} \n {{ (queue_split + [room]) | join(\",\") }} \n{%- endif -%}"
mode: single
deebot_clean:
alias: deebot_clean
variables:
queue: input_text.deebot_xxx_queue
vacuum_bot: vacuum.xxx
sequence:
- alias: get room numbers
variables:
rooms: "{%- set queue_split = states(queue).split(\",\") -%}\n{%- set rooms
= state_attr(vacuum_bot, \"rooms\")-%}\n{%- set data = namespace(rooms=[])
-%}\n{%- for room_name in queue_split -%}\n {%- set data.rooms = data.rooms
+ [rooms[room_name]] -%}\n{%- endfor -%}\n{{ data.rooms | join(\",\") }}"
- alias: Send cleaning job to vacuum
service: vacuum.send_command
data:
command: spot_area
params:
rooms: '{{ rooms }}'
cleanings: 1
entity_id: '{{ vacuum_bot }}'
mode: singleWichtig! Die xxx sind durch den Namen eures Ecovacs Deebot abzuändern.
RAW-Konfigurationsdatei
In den RAW-Konfigurationseditor ist folgender Code einzufügen.
button_card_templates:
vacuum_service:
color: var(--text-color)
entity: vacuum.xxx # change me
tap_action:
action: call-service
service_data:
entity_id: vacuum.xxx # change me
lock:
enabled: |
[[[ return variables.enabled ]]]
exemptions: []
styles:
card:
- height: 80px
lock:
- color: var(--primary-text-color)
state:
- operator: template
value: |
[[[ return variables.enabled ]]]
styles:
card:
- color: var(--disabled-text-color)
vacuum_room:
color: var(--text-color)
variables:
# change me
lock_enabled: >
[[[ return ['cleaning', 'paused'].includes(states['vacuum.xxx'].state)
]]]
state:
- operator: template
value: |
[[[ return variables.lock_enabled && entity.state == 0 ]]]
styles:
card:
- color: var(--disabled-text-color)
- styles:
card:
- background-color: var(--primary-color)
operator: ">="
value: 1
styles:
card:
- font-size: 12px
grid:
- position: relative
custom_fields:
order:
- display: |
[[[
if (entity.state == "0")
return "none";
return "block";
]]]
- position: absolute
- left: 5%
- top: 5%
- height: 20px
- width: 20px
- font-size: 20px
- font-weight: bold
- line-height: 20px
custom_fields:
order: |
[[[ return entity.state ]]]
tap_action:
action: call-service
service: script.deebot_room_queue
service_data:
queue: input_text.deebot_xxx_queue
lock:
enabled: |
[[[ return variables.lock_enabled ]]]
exemptions: []
Wichtig! Die xxx sind durch den Namen eures Ecovacs Deebot abzuändern.
Dashboard Code
Bei einer manuellen Karte ist folgender Code einzufügen.
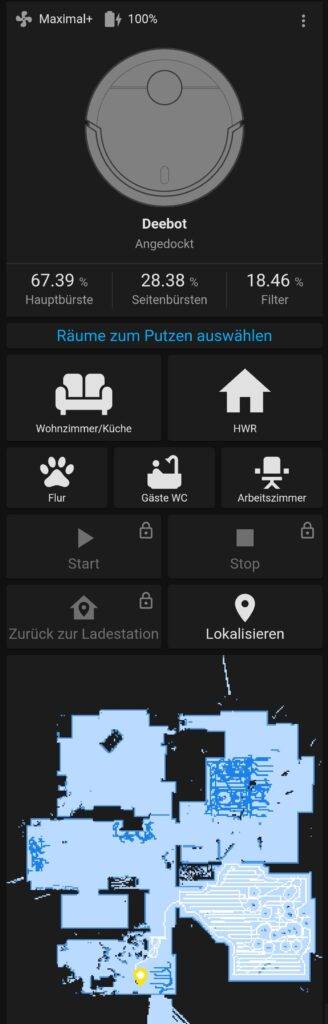
type: vertical-stack
cards:
- type: custom:vacuum-card
entity: vacuum.xxx # change me
stats:
default:
- entity_id: sensor.xxx_life_span_brush # change me
unit: "%"
subtitle: Hauptbürste
- entity_id: sensor.xxx_life_span_side_brush # change me
unit: "%"
subtitle: Seitenbürsten
- entity_id: sensor.xxx_life_span_filter # change me
unit: "%"
subtitle: Filter
cleaning:
- entity_id: sensor.xxx_stats_area # change me
unit: m²
subtitle: Geputzte Fläche
- entity_id: sensor.xxx_stats_time # change me
unit: Minuten
subtitle: Reinigungsdauer
show_status: true
show_toolbar: false
compact_view: true
- type: custom:button-card
color: auto-no-temperature
name: Räume zum Putzen auswählen
styles:
card:
- font-size: 18px
- height: 30px
name:
- color: var(--primary-color)
- type: horizontal-stack
cards:
# Add the following chard for each room. Change values accordingly
- type: custom:button-card
template: vacuum_room
entity: sensor.deebot_xxx_queue_living_room # change me
icon: mdi:sofa
name: Wohnzimmer
tap_action:
service_data:
room: living_room # change me
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: vacuum.xxx # change me
state_not: cleaning
- entity: vacuum.xxx # change me
state_not: paused
card:
type: custom:button-card
template: vacuum_service
icon: mdi:play
name: Start
tap_action:
action: call-service
service: script.deebot_clean
variables:
# change me
enabled: |
[[[
return ((!states['input_text.deebot_xxx_queue'].state ||
states['input_text.deebot_xxx_queue'].state.length === 0)
&& ['docked', 'idle', 'error', 'returning'].includes(entity.state))
]]]
- type: conditional
conditions:
- entity: vacuum.xxx # change me
state: cleaning
card:
type: custom:button-card
color: auto
icon: mdi:pause
name: Pause
tap_action:
action: call-service
service: vacuum.pause
service_data:
entity_id: vacuum.xxx # change me
styles:
card:
- height: 80px
- background-color: var(-color)
- type: conditional
conditions:
- entity: vacuum.xxx # change me
state: paused
card:
type: custom:button-card
color: auto
icon: mdi:play-pause
name: Weiter
tap_action:
action: call-service
service: vacuum.start
service_data:
entity_id: vacuum.xxx # change me
styles:
card:
- height: 80px
- background-color: var(-color)
- type: custom:button-card
template: vacuum_service
icon: mdi:stop
name: Stop
tap_action:
service: vacuum.stop
variables:
enabled: |
[[[
return !(['cleaning', 'paused', 'returning'].includes(entity.state))
]]]
- type: horizontal-stack
cards:
- type: custom:button-card
template: vacuum_service
icon: mdi:home-map-marker
name: Zurück zur Ladestation
tap_action:
service: vacuum.return_to_base
variables:
enabled: |
[[[
return ['docked', 'returning'].includes(entity.state)
]]]
- type: custom:button-card
color: auto
icon: mdi:map-marker
name: Lokalisieren
tap_action:
action: call-service
service: vacuum.locate
service_data:
entity_id: vacuum.xxx # change me
styles:
card:
- height: 80px
- background-color: var(-color)
- type: picture-entity
entity: camera.xxx_live_map # change me
tap_action:
action: none
hold_action:
action: none
show_state: false
show_name: false
Wichtig! Die xxx sind durch den Namen eures Ecovacs Deebot abzuändern. Im fettgedruckten Bereich sind die einzelnen Zimmer (deebot – Attribute) einzutragen.
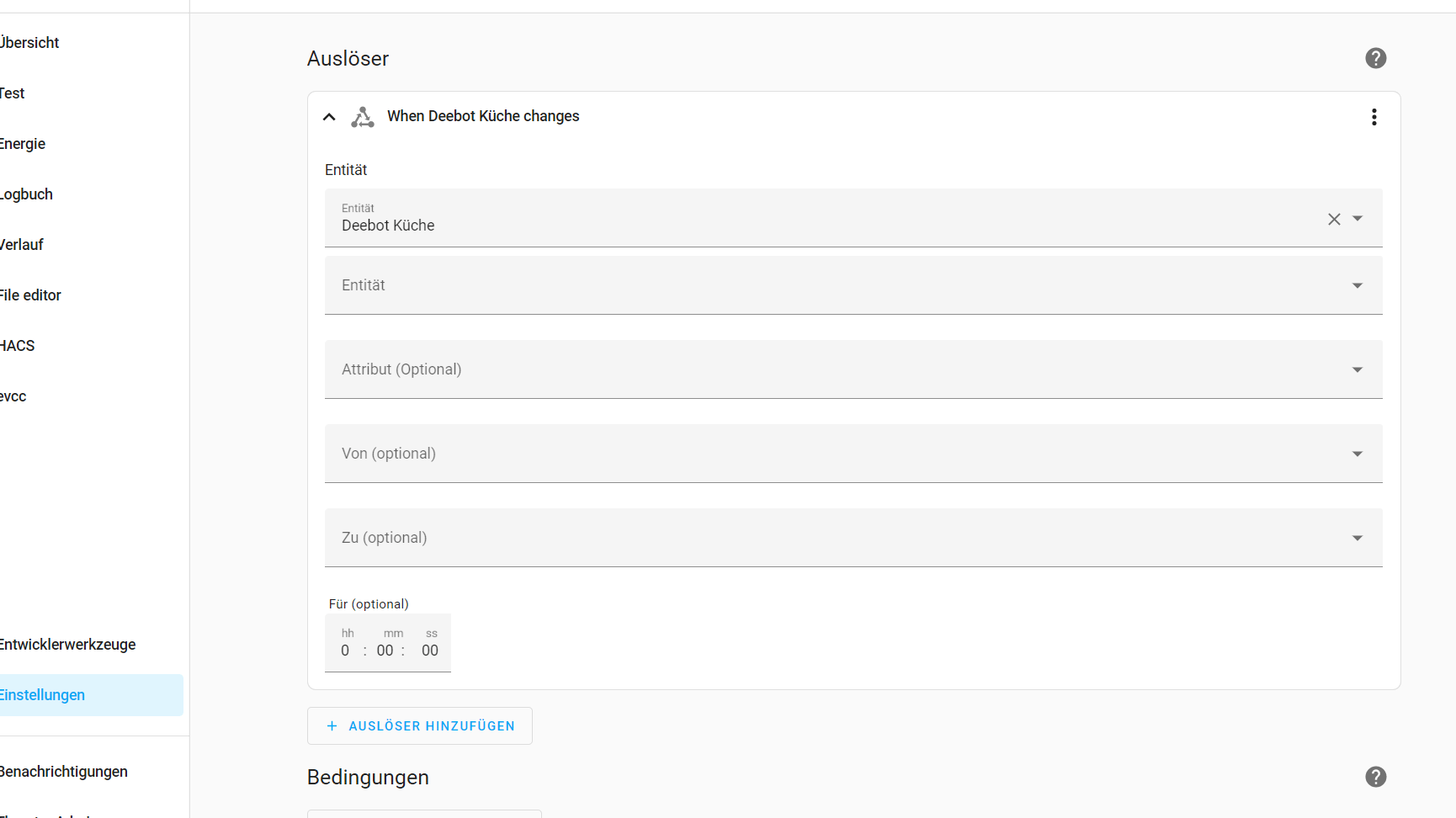
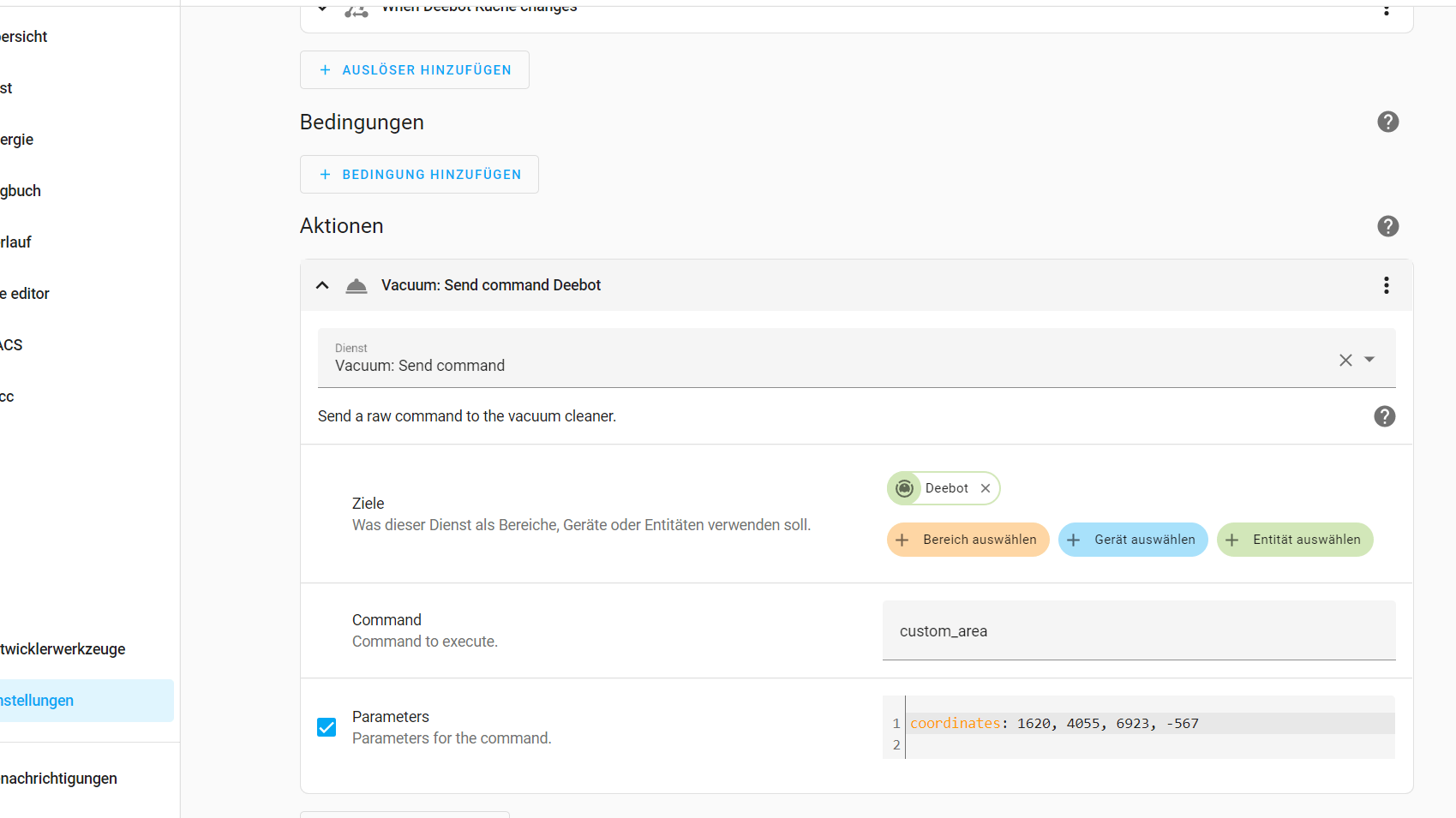
Benutzerdefinierte Fläche

Über den Helfer wird eine Taste erstellt. Im Anschluss wird eine Automatisierung mit folgendem Inhalt erstellt.


Die für die Automatisierung benötigten Koordinaten müssen aus der Logdatei ausgelesen werden. Hierzu ist in die Configuration.yaml folgender Code einzutragen:
logger:
logs:
homeassistant.components.vacuum: debug
custom_components.deebot: debug
deebot_client: debugIm Anschluss eines Neustarts von Home Assistant ist über die Ecovacs App der gewünschte Bereich zu saugen. Mit Fertigstellung des Vorgangs werden die Koordinaten in die Logdatei geschrieben. Hierzu ist unter Einstellungen -> System -> Logs die vollständige Logdatei aufzurufen. Nun muss hier nach dem Eintrag deebot_cleaning_job gesucht werden. Die Koordinaten stehen in eckigen Klammern in der Logdatei.
Nächster Schritt:Home Assistant – Leitfaden (DE)
Bewerte diesen Beitrag
Dein Feedback ist mir wichtig! Hat dir der Beitrag geholfen oder fehlte dir etwas? Schreib’s mir gerne in die Kommentare oder bewerte den Artikel – so kann ich meine Inhalte noch besser machen.
Support & Hilfe
Du hast eine Frage oder brauchst Unterstützung? Über meinen Support kannst du ganz einfach ein Ticket erstellen – ich helfe dir so schnell wie möglich weiter.
Meine Produktempfehlungen für dich
Einige der folgenden Produktlinks sind sogenannte Affiliate-Links. Wenn du darüber etwas kaufst, erhalte ich eine kleine Provision – für dich bleibt der Preis natürlich gleich.
- Raspberry Pi 5 8GB Quad-core ARMA76 (64 Bits - 2,4 GHz)
- Raspberry Pi 5 Gehäuse mit Lüfter und Kühlkörper
- Raspberry Pi 5 Netzteil 5,1 V / 5A / 45W
- 4K HDMI zu Micro HDMI Kabel 1m
- Ultra 64GB microSDHC + SD-Karten-Adapter
- Vorgeflasht mit Z-Stack 3.x.0-Koordinator-Firmware
- Basis auf TI CC2652P + CP2102(N)
- Dieser zigbee 3.0 USB-Dongle-p als ZigBee-Gateway zur Verwaltung von Untergeräten in Open-Source-Plattformen mit HomeAssistant oder Zigbee2MQTT
- SMA-Schnittstelle externe Antenne,Aluminiumgehäuse reduziert effektiv Signalstörungen von Peripheriegeräten, +20dBm Ausgangsverstärkung
- Kann in ZigBee-Routing-Firmware flashen, als Router im ZigBee-Netzwerk die Netzwerkreichweite erweitern
- WLAN-Router mit integriertem Glasfasermodem für einen direkten Anschluss an alle in Deutschland gängigen Glasfaseranschlüsse, die passenden FRITZ!SFP-Module AON und GPON sind im Lieferumfang enthalten
- Mehr Performance, Flexibilität und stabilste Verbindungen mit modernem Wi-Fi 6: WLAN (4x4) mit bis zu 2.400 MBit/s (5 GHz) und 1.200 MBit/s (2,4 GHz) für eine Vielzahl an Endgeräten und parallelen Anwendungen
- Mesh Master-Funktion: die FRITZ!Box fasst verteilte WLAN-Zugangspunkte (z. B. mehrere FRITZ!Repeater) zu einem intelligenten WLAN-Netz zusammen und steuert sie so, dass die genutzten Endgeräte im Heimnetz immer am Zugangspunkt mit der besten Verbindung angemeldet sind
- VoIP-Telefonanlage mit vielseitigen Komfortfunktionen für alle Telefone (Analog-, DECT- und IP-Telefone) sowie DECT-Basis für bis zu sechs Schnurlos-Telefone und zur Steuerung von Smarthome-Geräten, z. B. die schaltbaren Steckdosen FRITZ!DECT 200/210 oder der Heizkörperregler FRITZ!DECT 302
- 4 ultraschnelle Gigabit-LAN-Anschlüsse für Computer, Fernseher und andere Netzwerk-Geräte, 1x 2,5 Gigabit-WAN-Anschluss, 2x USB 3.0-Anschluss für Drucker und Speicher im Netz, SFP-Cage für ein FRITZ!SFP Modul
- Lieferumfang: FRITZ!Box 5590 Fiber, 1x FRITZ!SFP AON, 1x FRITZ!SFP GPON, 1x Netzteil, 4m Glasfaserkabel (LC/APC - LC/APC), 1,5m LAN-Kabel, Installationsanleitung
- Innovatives und schnelles WiFi 6 ausgelegt für ein anspruchsvolles Heimnetz mit einer Vielzahl an gleichzeitig verwendeten WLAN-Endgeräten
- Intelligente und automatische Bandauswahl im laufenden Betrieb: Drei Funkeinheiten für ein High-End WLAN mit bis zu 6.000 MBit/s (WLAN AX)
- Ultraschneller Gigabit-LAN-Anschluss für den Aufbau einer LAN-Brücke oder für Netzwerkgeräte ohne WLAN-Funktion
- WLAN Mesh: Mehrere WLAN-Zugangspunkte werden zu einem WLAN-Netz mit optimaler Leistung zusammengefasst, kompatibel zu allen gängigen WLAN-Routern, einfache und sichere WLAN-Einrichtung per Knopfdrucküber WPS
- Lieferumfang: FRITZ!Repeater 6000, Installationsanleitung, 1x Netzwerkkabel und 1x Netzteil
- 【7 in 1 Wetterstation mit kabellosem Außensensor】: Ecowitt WittBoy Wetterstation Der Außensensor umfasst einen berührbaren Regensensor, einen Licht- und UV-Sensor, LED-Anzeige, ein Solarpanel, einen Ultraschall-Windgeschwindigkeitssensor, einen Temperatur- und Feuchtigkeitssensor im Innenbereich, eine Nordausrichtungsanzeige, die Außentemperatur und -feuchtigkeit, Windgeschwindigkeit und -richtung, Niederschlag und UV-Licht erkennen kann. Feste Schraube (Montage auf einer Stange mit 2,5 cm Durchmesser).
- 【3-in-1 GW2000 kabelgebundener / kabelloser Gateway-Hub】 Bietet 3 WLAN-Konfigurationsmethoden. Ausgestattet mit einem fortschrittlichen 3-in-1-Sondensensor für Temperatur, Luftfeuchtigkeit und Luftdruck mit OTA-Technologie kann der GW2000 Hub die Firmware automatisch aktualisieren, wenn WLAN angeschlossen ist. Die Firmware der Außenwetterstation muss manuell aktualisiert werden. Voraussetzung: GW2000 Gateway mit Ihrem Router verbunden mit Internetzugang aus dem Netzwerk
- 【Drahtlose / kabelgebundene Verbindung】Verbinden Sie sich mit WU oder WeatherCloud und anderen benutzerdefinierten Websites (wenn die Website das gleiche Protokoll wie Wunderground oder Ecowitt hat). Mit WU können Sie lokale persönliche Wetterstationsdaten anzeigen, speichern, analysieren, teilen und vergleichen und schöne anpassbare Diagramme und Grafiken verwenden, um Gemeinschaftswetterhistorie-Daten sowie E-Mail-Benachrichtigungen zu erstellen.
- 【Pairing mit verschiedenen Sensoren】 Der WLAN Wetterstation Hub GW2000 kann mit verschiedenen Ecowitt Funksensoren (separat erhältlich) und anderen zu entwickelnden Sensoren gekoppelt werden, z. B. WN34-Thermometer, bis zu 4 WH41/WH43 Luftqualitätssensoren / WH55 Wasserleckdetektor, 1 × WH40 Regenmesser Sensor / WH45 Luftqualitätssensoren / Windmesser WS68 Sensor / WH57 Blitzsensor usw.
- Einige dieser Produkte haben einen kostenlosen UK-Stecker, nicht alle von ihnen, können nicht für den europäischen Standardstecker geeignet sein, aber die Verteilung der Netzwerkkabel ist ein USB-Stecker, um die Bedürfnisse der Kunden zu erfüllen, beeinträchtigt nicht die Verwendung des Produkts, wenn die Steckdose nicht zutrifft, ignorieren Sie sie bitte, ich hoffe, kein Missverständnis zu verursachen.
- Unsere Präzisions-Temperatur- und Feuchtigkeitsmodule werden leicht vom Meerwasser angegriffen. Wenn wir also am Strand oder auf einer Insel sein müssen, können wir keine konventionellen Produkte verwenden und benötigen bessere Temperatur- und Feuchtigkeitssensoren mit Keramikkartuschen, kontaktieren Sie uns bitte.
- Achtung: WS90 Outdoor-Wetterstation-Produkte haben mehr Technologie zu verbessern, aufgrund der hohen Empfindlichkeit, so dass der Wind weht, und ein leichter Regen kann zu Datenschwankungen führen, die Daten sind ungenau. Wenn Sie hohe Anforderungen an die Datengenauigkeit haben, empfehlen wir Ihnen wh40 zu kaufen und mit ws90 zu vergleichen, um Korrekturwerte zu machen. Wenn Sie keine genauen Anforderungen an die Niederschlagsdaten haben, dann ist WS90 richtig.
- Die Heizung des WS80/WS90 ist nur für die Ultraschallreflexionsfläche geeignet und schmilzt den Schnee auf der Oberseite des Geräts nicht.
Transparenzhinweis
*Die mit Sternchen markierten Links sind sogenannte „Affiliate-Links“. Als Amazon-Partner verdiene ich an qualifizierten Verkäufen. Wird über diese ein Einkauf getätigt, werde ich mit einer kleinen Provision beteiligt – ohne das Kosten für dich entstehen. Vielen Dank für deinen Support!
Gerne darfst du aber auch meine Arbeit über eine Pay Pal Spende unterstützen.
Beitragsversion
Dieser Beitrag wird regelmäßig aktualisiert, um dir stets die aktuellsten Informationen zu bieten.





Vielen Dank für die ausführliche Anleitung. Hab sie direkt eingebaut.
Jetzt hab ich aber zwei Phänomene zu beobachten. Der Status wird selten aktualisiert. Somit stehen mir ja nicht alle Funktionen zur Verfügung. Und bei der Raumauswahl fängt er immer mit der zwei an. Beginnt aber auch in diesem Raum dann. Wo ist die eins hin?
Dann empfehle ich die Automatisierung „Staubsauger Zimmer resetieren“ auszuführen. Bei mir wird der Status sofort aktualisiert.
Hallo, ich scheitere schon am hinzufügen der Integration. Über HACS installiert, neu gestartet, aber trotzdem nichts auf der Integrationsseite zu finden. Unter Integration hinzufügen gibt es keine Deebot 4 Home Assistant…. Hast du da eine Idee?
Zunächst würde ich einmal den Browser Cache leeren. In vielen Fällen erscheint dann die Integration.
Danke dir für die Hilfe, ein Neu Start des Macs hat es auch gebracht. Leider wird mein Modell wohl so nicht über die Integration Unterstützt (OZMO 930).
Das liegt laut Github wohl an einer geänderten API. Der Programmierer versucht aber wohl auch diese Deebots zu integrieren.
Moin Moin
erstmal Danke für die ausführliche Anleitung!!
Ich habe es hinbekommen alles zu integrieren und auch weitestgehend zum laufen zu bekommen.
Weitestgehend weil ich allerdings nun 2 Probleme habe.
1)Auch bei mir fängt er mit der 2 an zu Zählen was an dieser stelle ein zu verkraftender Schönheitsfehler ist 🙂
2)Wenn ich die Reinigung starte , teilt der Deebot akustisch mit das er die Reinigung startet und fährt los, bleibt dann aber leider vor der Station stehen.
Ist jemand vielleicht in der Lage mir bei diesem Problem zu helfen?
Vielen Dank für dein Feedback. Zu deinen Punkten möchte ich folgende Lösungsvorschläge vorschlagen.
1) Gehe einmal auf Einstellungen -> Automatisierungen. Dann starte einmal die Automation Staubsauger Zimmer resetten. Nun sollte nach Neustart von Home Assistant die Zimmernummernvergabe bei 1 begonnen.
2) Dieses Problem hatte ich auch schon einmal. Ich konnte den Fehler beheben, indem ich über die Ecovacs App einmal den Roboter zurück zur Ladestation geschickt habe. Dann war der Fehler behoben.
Hallo,
vielen Dank für die Anleitung.
Leider bekomme ich in der Kartenkonfiguration immer den Fehler „ButtonCardJSTemplateError: TypeError: states[‚vacuum.staubi‘] is undefined in ‚return [‚cleaning‘, ‚paused‘].includes(states[‚vacuum.staubi‘].state)‘ “
Da ich ziemlich neu im Umgang mit Home Assistant und alle Schritte schon mindestens fünf Mal durchgegangen bin, wäre ich für einen Tipp, wo ich nach dem Fehler suchen könnte, dankbar.
Moin,
du solltest einmal in der Raw Konfigurationsdatei und im Dashboardscript nachsehen, ob du das Verändern des xxx an einer Stelle vergessen hast.
Mir wird beim erstellen der manuellen Karte folgender Fehler angezeigt:
ButtonCardJSTemplateError: TypeError: states[‚vacuum.Giesela‘] is undefined in ‚return [‚cleaning‘, ‚paused‘].includes(states[‚vacuum.Giesela‘].state)‘
Der Fehler wird schon angezeigt, bevor ich überhaupt die Räume definiert habe oder der Name im Code angepasst wurde.
Auch das ändern vom Namen des Vac im gesamten Code und das hinzufügen der einzelnen Räume bringt keinen unterschied.
Wäre über eine Lösung dankbar.
Achso, der Code wurde 1:1 von hier kopiert. Habe es auch mit dem Code von der Advanced Seite probiert, der funktioniert ebenfalls nicht.
So, habe jetzt noch ein bisschen probiert. Beim Karte erstellen mit dem oben genannten Code funktionieren nur die Anzeigen für „Lokation“ und nach anpassen der Quelle die Karte des Deebot. Alles andere wird als Fehler ausgespuckt.
Vielen Dank. Komisch. Bei mir funktioniert es. Schaue mir aber noch einmal den Code an. Welche Stellen hast du geändert?
So, bin jetzt ein Stück weiter gekommen.
Bekomme mittlerweile den Gesamtstatus, die % Anzeigen für die Bürsten und den Filter, die Lokation, den Button Stop und Zurück zur Ladestation angezeigt. Wobei der Stop und Zurück Buttom grau hinterlegt sind mit einem kleinen Schloss oben in der Ecke, keine Ahnung ob das so richtig ist.
Die restlichen Panele werden weiterhin nur als Fehlermeldung ausgespuckt.
Lösung war für den ersten Teil jetzt, dass sich HA wohl dran gestört hat, das der Name des Roboters groß geschrieben war.
Wurde dann natürlich aich in den Codes von mir so beibehalten. Habe durch Zufall den Namen in der Kartenerstellung klein eingefügt und die Funktion war da. Aber leider nur bei den oben beschriebenen, der Rest fehlt leider immer noch.
Hier mal mein angepasster Code: Räume sind außer Living-Room noch keine weiteren hinzu gefügt, weil es mir zu mühlsellig ist alle zwei Minuten zum Testen 7 Räume neu zu schreiben.
type: vertical-stack
cards:
– type: custom:vacuum-card
entity: vacuum.giesela # change me
stats:
default:
– entity_id: sensor.giesela_life_span_brush # change me
unit: „%“
subtitle: Hauptbürste
– entity_id: sensor.giesela_life_span_side_brush # change me
unit: „%“
subtitle: Seitenbürsten
– entity_id: sensor.giesela_life_span_filter # change me
unit: „%“
subtitle: Filter
cleaning:
– entity_id: sensor.giesela_stats_area # change me
unit: m²
subtitle: Geputzte Fläche
– entity_id: sensor.giesela_stats_time # change me
unit: Minuten
subtitle: Reinigungsdauer
show_status: true
show_toolbar: false
compact_view: true
– type: custom:button-card
color: auto-no-temperature
name: Räume zum Putzen auswählen
styles:
card:
– font-size: 18px
– height: 30px
name:
– color: var(–primary-color)
– type: horizontal-stack
cards:
# Add the following chard for each room. Change values accordingly
– type: custom:button-card
template: vacuum_room
entity: sensor.deebot_giesela_queue_living_room # change me
icon: mdi:sofa
name: Wohnzimmer
tap_action:
service_data:
room: living_room # change me
– type: horizontal-stack
cards:
– type: conditional
conditions:
– entity: vacuum.giesela # change me
state_not: cleaning
– entity: vacuum.giesela # change me
state_not: paused
card:
type: custom:button-card
template: vacuum_service
icon: mdi:play
name: Start
tap_action:
action: call-service
service: script.deebot_clean
variables:
# change me
enabled: |
[[[
return ((!states[‚input_text.deebot_giesela_queue‘].state ||
states[‚input_text.deebot_giesela_queue‘].state.length === 0)
&& [‚docked‘, ‚idle‘, ‚error‘, ‚returning‘].includes(entity.state))
]]]
– type: conditional
conditions:
– entity: vacuum.giesela # change me
state: cleaning
card:
type: custom:button-card
color: auto
icon: mdi:pause
name: Pause
tap_action:
action: call-service
service: vacuum.pause
service_data:
entity_id: vacuum.giesela # change me
styles:
card:
– height: 80px
– background-color: var(-color)
– type: conditional
conditions:
– entity: vacuum.giesela # change me
state: paused
card:
type: custom:button-card
color: auto
icon: mdi:play-pause
name: Weiter
tap_action:
action: call-service
service: vacuum.start
service_data:
entity_id: vacuum.giesela # change me
styles:
card:
– height: 80px
– background-color: var(-color)
– type: custom:button-card
template: vacuum_service
icon: mdi:stop
name: Stop
tap_action:
service: vacuum.stop
variables:
enabled: |
[[[
return !([‚cleaning‘, ‚paused‘, ‚returning‘].includes(entity.state))
]]]
– type: horizontal-stack
cards:
– type: custom:button-card
template: vacuum_service
icon: mdi:home-map-marker
name: Zurück zur Ladestation
tap_action:
service: vacuum.return_to_base
variables:
enabled: |
[[[
return [‚docked‘, ‚returning‘].includes(entity.state)
]]]
– type: custom:button-card
color: auto
icon: mdi:map-marker
name: Lokalisieren
tap_action:
action: call-service
service: vacuum.locate
service_data:
entity_id: vacuum.giesela # change me
styles:
card:
– height: 80px
– background-color: var(-color)
– type: picture-entity
entity: camera.giesela_live_map # change me
tap_action:
action: none
hold_action:
action: none
show_state: false
show_name: false
Hier auch mal eine der Fehlermeldungen als komplett:
ButtonCardJSTemplateError: TypeError: entity is undefined in ‚return entity.state‘
tap_action:
action: call-service
service: script.deebot_room_queue
service_data:
queue: input_text.deebot_giesela_queue
room: living_room
type: custom:button-card
group_expand: false
hold_action:
action: none
double_tap_action:
action: none
layout: vertical
size: 40%
color_type: icon
show_name: true
show_state: false
show_icon: true
show_units: true
show_label: false
show_entity_picture: false
show_live_stream: false
card_size: 3
color: var(–text-color)
variables:
lock_enabled: >
[[[ return [‚cleaning‘, ‚paused‘].includes(states[‚vacuum.giesela‘].state)
]]]
state:
– operator: template
value: |
[[[ return variables.lock_enabled && entity.state == 0 ]]]
styles:
card:
– color: var(–disabled-text-color)
– styles:
card:
– background-color: var(–primary-color)
operator: ‚>=‘
value: 1
styles:
card:
– font-size: 12px
grid:
– position: relative
custom_fields:
order:
– display: |
[[[
if (entity.state == „0“)
return „none“;
return „block“;
]]]
– position: absolute
– left: 5%
– top: 5%
– height: 20px
– width: 20px
– font-size: 20px
– font-weight: bold
– line-height: 20px
custom_fields:
order: |
[[[ return entity.state ]]]
lock:
enabled: |
[[[ return variables.lock_enabled ]]]
duration: 5
unlock: tap
exemptions: []
template: vacuum_room
entity: sensor.deebot_giesela_queue_living_room
icon: mdi:sofa
name: Wohnzimmer
default_color: var(–primary-text-color)
color_off: var(–paper-item-icon-color)
color_on: var(–paper-item-icon-active-color)
Habe es jetzt soweit am laufen, außer der Räume. Die bekomme ich nicht fehlerfrei.
Mir ist aufgefallen, dass HA die Fehler ausgibt, wenn im Code die Zeichen an der falschen Stelle sind.
Als Beispiel:
– type: horizontal-stack
cards:
und
– type: horizontal-stack
cards:
Das erste nimmt er, dass zweite wird als Fehler angesehen.
Ist natürlich eine Katastrophe jetzt heraus zu finden, an welcher Stelle der Zeichenfehler ist.
OK, es wird hier in den Kommentaren alles nach links geschoben.
Was ich meine, wenn nur ein Leerzeichen zu viel oder zu wenig im Code in einem Abschnitt ist, wird der gesamte Abschnitt als Fehler angezeigt.
Richtig,
das liegt am Yaml Code. Aus diesem Grund habe ich die Codezeilen oben eingefügt. Vielleicht lassen sich zukünftig dieCodezeilen mit einem anderen Plugin deutlicher hervorheben. Will mal schauen, ob ich ein entsprechendes Plugin finde. Habe noch einmal nachgesehen. Mein Deebot hat eine Bezeichnung mit Großbuchstaben. Bei mir funktioniert alles.
Also habe jetzt mindestens 5 mal alles komplett raus geworfen und neu gemacht, jedes mal wieder die Fehlermeldungen.
Habe beim letzten Versuch 1:1 deine Bezeichungen aus deinen Codes an meinen Roboter und die Räume verteilt, habe 1:1 deine Codes kopiert, habe alle Codes noch einmal mit den Codes in deinem Youtube Video verglichen und trotzdem weiterhin der Fehler TypeError: entity is undefined in ‚return entity.state‘
Ich gebe jetzt nach 1,5 Tagen auf. Habe auch ehrlich keine Lust mir mein HA zu zerschießen, was ja schneller passiert als man will. Dann halt weiter den Bot übers Handy steuern.
Ich schaue es mir noch einmal an. Melde mich bei dir.
Guten Abend,
Das ganze hat mir keine Ruhe gelassen und siehe da, es läuft jetzt.
Der „Fehler“ war tatsächlich, dass sich HA an der Großschreibung stört.
Der Roboter ist in der App als Giesela benannt, so habe ich es auch in der Configuration.yaml usw. eingetragen. Zum Glück hat HA jetzt tatsächlich beim letzten Versuch gemeckert und angezeigt das die Configuration.yaml einen Fehler hat.
Habe dann alle Codes mit giesela statt Giesela übernommen und konnte das ganze ohne Probleme 1:1 mit deinen Codes ans laufen bringen.
Keine Ahnung warum HA so ein Problem mit dem Anfangsbuchstaben hat, zumal er es auf der Card auch als Giesela anzeigt.
Egal, hauptsache es läuft.
Danke für deinen Support und die Anleitung.
Moin. Dann hat es jetzt 1:1 mit meinem Code funktioniert, abgesehen natürlich von der Groß-/ Kleinschreibung? Auf meinem Youtube Kanal ist nämlich gleiches Problem aufgetreten. Werde es in der Anleitung als Hinweis abändern. Vielen Dank für dein Engagement.
Heyho,
gibt es schon etwas neues wann der Deebot T10+ unterstützt wird?
Bin nach deinem Video vorgegangen, leider funktioniert hier das ansteuern der Räume nicht und nur die Steuerung Start, Stop, zurück zur Ladestation.
Moin. Leider nein (https://github.com/DeebotUniverse/Deebot-4-Home-Assistant/issues/308). Die Räume könntest du vielleicht über den Debug Modus auslesen.
Moin. Danke für die Ausführliche Erklärung des Addons.
Habe nun eben das Problem Das bei meinem Saugroboter keine Räume aufgeteilt sind. Bzw. Unter Attribute keine Räume angezeigt werden bzw. die aufgeteilt sind auf 0-6.
Muss man diese dann im Config genau anpassen bzw. Gibts da eine Möglichkeit die Räume umzubenennen?
Du kannst in der Ecovacs App links unten auf die Karten klicken. Dann auf die Karte, für die du die Räume definieren möchtest. Danach kannst du auf Bereiche beschriften klicken. Dann werden die Räume auch in Home Assistant angezeigt.
Super Anleitung. Danke dafür.
Ich versuche gerade alles für 2 Saugroboter einzurichten.
Schaff es aber leider nicht ganz.
Gibt es da auch schon eine Anleitung?
Moin. Vielen Dank. Du solltest unterschiedliche Namen für deine Roboter nehmen. Dann dürfte es funktionieren.
Ok. Vielen Dank für die schnelle Rückmeldung.
Dann Probier ich das nochmal.
Hab es noch nicht hinbekommen.
Dachte das ein paar Aliase nicht den Namen des Roboters enthalten haben und deswegen nicht funktioniert hat.
Vielen lieben Dank für die Anleitung. Ich habe meinen X1 Omni in HA integriert bekommen.
Die Karte zeigt er mir zwar an, aber der Robbi bewegt sich nicht… Brauche ich auch nicht um ehrlich zu sein 🙂
Habe ich also raus geschmissen.
Jedoch gibt es noch zwei Themen die ich noch klären muss…
1. Meine Raumnummern fangen immer bei 2 an, auch das resetten hat nichts gebracht. Liegt das irgendwo am Quellcode der configuration.yaml ?
2. Ich finde keinen Reset für die Wischpads… bekommt man das nicht auch irgendwie raus ?
Vielen Dank und viele Grüße!
larbre86
Servus,
das hat jetzt wunderbar geklappt.
Noch eine Frage. Wie muss ich vorgehen, wenn ein Raum keinen Namen hat?
Kann ich da einfach A, B… als Name verwenden?
Hi, I am having an issue with having the rooms work correctly.
My devices are:
– Deebot OZMO T8 AIVI
– Synology DS918+ running HA on VM
I have been able to get all other features working except for the rooms. here is the error code thrown in the dashboard editor:
_________________
ButtonCardJSTemplateError: TypeError: Cannot read properties of undefined (reading ’state‘) in ‚return [‚cleaning‘, ‚paused‘].includes(states[‚vacuum.xxx‘].state)‘
tap_action:
action: call-service
service: script.deebot_room_queue
service_data:
queue: input_text.deebot_vacuum_queue
room: living_room
type: custom:button-card
group_expand: false
hold_action:
action: none
double_tap_action:
action: none
layout: vertical
size: 40%
color_type: icon
show_name: true
show_state: false
show_icon: true
show_units: true
show_label: false
show_entity_picture: false
show_live_stream: false
card_size: 3
color: var(–text-color)
variables:
lock_enabled: |
[[[ return [‚cleaning‘, ‚paused‘].includes(states[‚vacuum.xxx‘].state) ]]]
state:
– operator: template
value: |
[[[ return variables.lock_enabled && entity.state == 0 ]]]
styles:
card:
– color: var(–disabled-text-color)
– styles:
card:
– background-color: var(–primary-color)
operator: ‚>=‘
value: 1
styles:
card:
– font-size: 12px
grid:
– position: relative
custom_fields:
order:
– display: |
[[[
if (entity.state == „0“)
return „none“;
return „block“;
]]]
– position: absolute
– left: 5%
– top: 5%
– height: 20px
– width: 20px
– font-size: 20px
– font-weight: bold
– line-height: 20px
custom_fields:
order: |
[[[ return entity.state ]]]
lock:
enabled: |
[[[ return variables.lock_enabled ]]]
duration: 5
unlock: tap
exemptions: []
template: vacuum_room
entity: sensor.deebot_vacuum_queue_living_room
icon: mdi:sofa
name: Living Room
default_color: var(–primary-text-color)
color_off: var(–paper-item-icon-color)
color_on: var(–paper-item-icon-active-color)
Please help, thanks
Hello. There is a bug with the X1. On the following page you will find the issue.
https://github.com/DeebotUniverse/Deebot-4-Home-Assistant/issues/268
Hat alles wunderbar geklappt.
Eine Frage hätt ich noch.
Kann ich Räume auch ohne Namen verwenden?
Also den Buchstaben verwenden, der in der App angezeigt wird (A, B, C, D…)?
Leider nein. Du musst die Räume benennen.
Hallo, eine sehr Informative Seite. Ich versuche aktuell die Koordinaten meiner Räume abzufragen um den Deebot per Schaltfläche in einzelne Räume zu senden.
In der configuration.yaml habe ich die Zeilen für die Logs eingefügt. Die Reinigung eines Raumes über die App gestartet habe ich durchlaufen lassen.
Im Web Frontend von HA finde ich leider im Bereich System->Protokolle keine Einträge vom Deebot.
Was könnte ich falsch machen?
Hey,
also vorab möchte ich ein dickes Lob für diese geniale Anleitung hier lassen…Vielen Dank und super Sache!!!
Als nächstes habe ich wie meine Vorredner:innen ebenfalls das „Problem“ dass die Räume immer mit „2“ starten zu zählen. Ist ein Kosmetik Fehler aber irgendwie triggert es mich 😛
Ich habe schon die Automatisierung resertieren ausgeführt und die HA neu gestartet, den Robi über die EV app laufen lassen und hin und her geschickt, allerdings bleibt es bei der „2“.
Irgendeine weitere Idee?
Hallo und vielen Dank für das Tutorial,
ich habe alle Schritte befolgt und noch zwei Probleme:
1: Das Bild des Saugers oben in der Karte zwischen Akkustand und Namen des Saugers wird nicht angezeigt.
2: Ich kann die einzelnen Zimmer nicht „markieren“. Sie werden weder blau hinterlegt, noch durchgezählt. Mein Startknopf ist auch direkt anwählbar und nicht erst, wenn ich auf ein oder mehrere zimmer geklickt habe.
Um bis zu diesem Punkt zu kommen, musste ich bei deinem configuration.yaml-Code ein „-“ vor „unique_id“ setzen (Stelle direkt nach „template:“), weil ich sonst folgenden Fehler bekommen habe: Incorrect type. Expected „array“.yaml-schema: http://schemas.home-assistant.io/configuration
Des weiteren musste ich, wie auch andere, alle Namen klein schreiben.
Kann es sein, dass mein zweites Problem damit zusammenhängt, dass es in der Ecovacs-App die „Küche“ gibt, aber in homeassistant die Variablen alle „kueche“ heißen? Den Anzeigenamen habe ich in HomeAssistant natürlich trotzdem „Küche“ genannt.
Irgendwelche Ideen? 🙂
Liebe Grüße
Nachtrag: Seit heute wird gezählt, allerdings ab 0 und auch nur bis 0. Dabei habe ich nichts seit dem letzten Mal geändert. 😀
Komisch
Moin moin
Danke erstmal für die Anleitung. Ich habe folgendes Problem:
Invalid config for [input_text]: invalid slug deebot_Magda_queue (try deebot_magda_queue) for dictionary value @ data[‚input_text‘]. Got {‚deebot_Magda_queue‘: {’name‘: ‚Magda Raum Reihenfolge‘, ‚max‘: 170}}. (See /config/configuration.yaml, line 22).
Kann mir da jemand helfen ???
Mal ist Magda großgeschrieben, mal klein. Würde immer alles klein schreiben.
Hallo und danke für das Tutorial!
Seit mehr als 6 Monaten läuft das wunderbar. Nun habe ich mir einen zweiten Saugroboter zugelegt und komme aber nicht so ganz damit klar. Bisher habe ich Saugroboternamen und Raumnamen angepasst. In der configuration.yaml bekomme ich aber bereits die Fehlermeldung ‚duplicated mapping key‘. (recorder) Wahrscheinlich sind also weiter Anpassungen nötig und ich kann die Skripte nicht einfach 1:1 mit lediglich abgeänderten Namen verwenden. Kann mir jemand helfen, was ich noch alles anpassen muss? Danke!
Hi Leute,
erst einmal vielen Dank für das bestimmt zeitintensive Erstellen dieses und anderer Tutorials. Sehr wertvoll! Ich habe hier noch einige Unklarheiten, vielleicht kann mir ja jemand helfen.
– Auf dem FireTablet und am MAC-Book wird alles oberhalb von „Räume zum Putzen auswählen“ nicht angezeigt, ich denke, das ist die Custom Vacuum Card. Auswählen kann ich diese Karte allerdings beim Karte hinzufügen. Ich habe den RAW-Editor nach Anleitung verändert
– Den Eintrag in die automations.yaml hab ich vorgenommen, jedoch kann ich nicht die Zimmer zurücksetzen
– Die Entität der livemap ist bei mir nicht verfügbar. In der App kann ich genau verfolgen, wo der Sauger rumfährt. Das mag aber dann an meinem Sauger liegen, vielleicht kann der das nicht. X1 e OMNI.
Möglicherweise hat ja der ein oder andere Saugexperte hier einen Hinweis für mich. 🙂
LG
@ALL
ich habe unter dem Youtube Video eine Korrektur für das ZÄHLEN eingestellt!
Der YAML Code muss leicht geändert werden 🙂
Jetzt habe ich aber ein Problem, beim Testen ist mir aufgefallen, dass der Deebot los macht, dann jedoch vor der Ladestation stehen bleibt und das wars.
Jemand eine Idee?
Habe das Problem ermitteln können.
Deebot einfach einmal komplett abschalten und warten.
Steuerung via APP ging auch nicht, da hatte ich dann doch nicht mehr den Code im Verdacht 😛
Hi,
ich hab leider immer noch Probleme mit der Button Card. Wenn ich RAW und auch die Karte erstellt habe, und ich den HA Neustarte, habe ich bei den Räumen links oben in der Ecke immer noch „u…“ stehen und ich kann die Räume nicht auswählen.
Wo ran könnte das liegen?
Grüße und Danke
Error while executing automation automation.staubsauger_zimmer_resetieren: required key not provided @ data[‚value‘]
11:37:30 – (FEHLER) Automatisierung
Staubsauger Zimmer resetieren: Error executing script. Invalid data for call_service at pos 1: required key not provided @ data[‚value‘]
11:37:30 – (FEHLER) Automatisierung
alias: Ecovacs
description: „“
trigger:
– platform: event
event_type: deebot_cleaning_job
event_data:
status: finished
condition: []
action:
– alias: Reset room queue
service: input_text.set_value
target:
entity_id: input_text.deebot_xxx_queue
data:
value: „“
mode: single
Zuerst einmal vielen Dank für die tolle Anleitung – mit dieser hat es sogar ein absoluter Anfänger wie ich geschafft 🙂
Eine Frage habe ich aber : ich habe einen zweiten Deebot für das Obergeschoss. Leider bekomme ich diesen nicht ans laufen… Ich habe bisher einfach alles noch einmal hinzugefügt, d.h. die jeweiligen Teile noch einmal in den entsprechenden yaml Dateien hinzugefügt. Aber dann kommen diverse Fehlermeldungen… kann mir hier jemand helfen?
Hallo, habe den Ozmo 920 leider ein Problem beim einfügen des Dashboard-Codes, es erscheint folgender Fehler:
ButtonCardJSTemplateError: TypeError: Cannot read properties of undefined (reading ’state‘) in ‚return entity.state‘
tap_action:
action: call-service
service: script.deebot_room_queue
service_data:
queue: input_text.deebot_elvira_queue
room: Wohnzimmer
type: custom:button-card
group_expand: false
hold_action:
action: none
double_tap_action:
action: none
layout: vertical
size: 40%
color_type: icon
show_name: true
show_state: false
show_icon: true
show_units: true
show_label: false
show_entity_picture: false
show_live_stream: false
card_size: 3
color: var(–text-color)
variables:
lock_enabled: >
[[[ return [‚cleaning‘, ‚paused‘].includes(states[‚vacuum.elvira‘].state)
]]]
state:
– operator: template
value: |
[[[ return variables.lock_enabled && entity.state == 0 ]]]
styles:
card:
– color: var(–disabled-text-color)
– styles:
card:
– background-color: var(–primary-color)
operator: ‚>=‘
value: 1
styles:
card:
– font-size: 12px
grid:
– position: relative
custom_fields:
order:
– display: |
[[[
if (entity.state == „0“)
return „none“;
return „block“;
]]]
– position: absolute
– left: 5%
– top: 5%
– height: 20px
– width: 20px
– font-size: 20px
– font-weight: bold
– line-height: 20px
custom_fields:
order: |
[[[ return entity.state ]]]
lock:
enabled: |
[[[ return variables.lock_enabled ]]]
duration: 5
unlock: tap
exemptions: []
template: vacuum_room
entity: sensor.deebot_elvira_queue_living_room
icon: mdi:sofa
name: Wohnzimmer
START/PAUSE/Weiter/STOP wird angezeigt Zurück zur Ladestation/Lokalisieren und die Karte werden angezeigt. Nur die Auswahl der Räume und der Deebot selbst nicht.
Hat hier jemand eine Idee?
Ich habe das selbe Problem, gibt es dafür schon eine Lösung?
Hi,
ich hatte auch Probleme mit den ButtonCardJSTemplateError: TypeError: bei mir war die Lösung das die aufgerufenen Sensoren alle englische Namen hatten im Dashboardcode aber meine Sensoren vom Deebot haben alle deutsche Namen gehabt. Also musste ich einfach die Namen im Dashboardcode mit den Namen meiner richtigen Sensoren übersetzen und es läuft jetzt alles.
Im Dashboardcode z.B. Zeile 7 musste ich sensor.xxx_life_span_brush mit sensor.zammy_lebensdauer_der_hauptburste ersetzen. und so auch für die anderen Sensoren.
Was ich noch schauen muss ist warum er mit 2 anfängt zu zählen wenn ich die Räume markiere aber ich vermute wenn ich die richtige stelle finde muss ich nur eine 1 gegen eine 0 tauschen und dann ist gut.
Gruß
Tobias