Inhaltsverzeichnis
Die ultimative Visualisierung für deine Home Assistant Daten
Heute tauchen wir tief in die Welt der Visualisierung ein mit einem meiner absoluten Lieblings-Tools: der Mini-Graph-Card. Diese Custom Card ist ein wahrer Alleskönner, wenn es darum geht, deine Sensordaten in Home Assistant ansprechend und übersichtlich darzustellen.
Was ist die Mini-Graph-Card?
Die Mini-Graph-Card ist eine minimalistische und dennoch hochgradig anpassbare Lovelace-Karte, die Verläufe von Sensorwerten grafisch darstellt. Egal ob Temperatur, Luftfeuchtigkeit, Energieverbrauch, Wetterdaten oder was auch immer du trackst – mit dieser Karte behältst du den Überblick und kannst Trends auf einen Blick erkennen.
Installation
Wie immer gibt es zwei Wege zur Installation:
- HACS (Home Assistant Community Store): Die bequemste Methode. Suche in HACS nach „Mini Graph Card“ und installiert sie mit einem Klick. HACS kümmert sich um Updates und alles Weitere.
- Manuelle Installation: Für die Puristen. Lade die
mini-graph-card-bundle.jsDatei von der GitHub-Seite herunter und kopiere sie in denwww-Ordner deiner Home Assistant Installation. Füge dann in deinerconfiguration.yamlunterlovelaceden entsprechenden Eintrag für die Ressourcen hinzu: YAMLlovelace: resources: - url: /local/mini-graph-card-bundle.js # bei manueller Installation type: module - url: /hacsfiles/mini-graph-card/mini-graph-card-bundle.js # falls du HACS verwendest type: moduleVergiss nicht, Home Assistant neu zu starten, damit die Änderungen wirksam werden.
Grundkonfiguration
Starten wir mit einer einfachen Konfiguration:
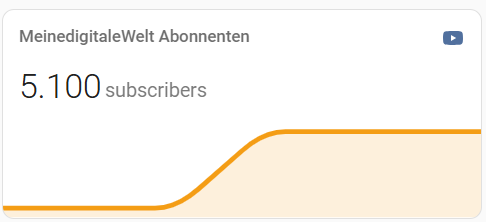
type: custom:mini-graph-card entities: - sensor.meinedigitalewelt_abonnenten

Dieser Code zeigt den Verlauf des Sensors sensor.meinedigitalewelt_abonnenten in einer einfachen Grafik an.
Viele Konfigurationsoptionen im Detail
Jetzt wird es richtig spannend! Hier eine umfassende Übersicht aller Konfigurationsmöglichkeiten:
type: custom:mini-graph-card
entities:
- entity: sensor.meinedigitalewelt_abonnenten
name: Abonnenten
decimals: 1
show_graph: true
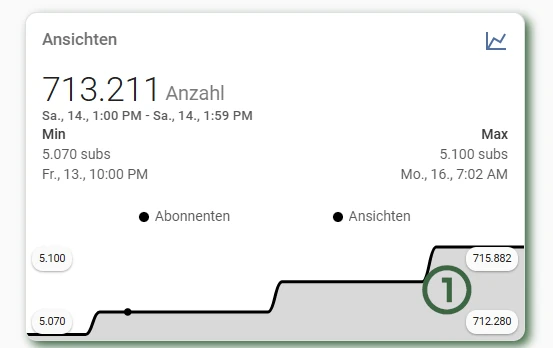
- entity: sensor.meinedigitalewelt_ansichten
name: Ansichten
decimals: 2
show_graph: true
color: black
y_axis: secondary
unit: Anzahl
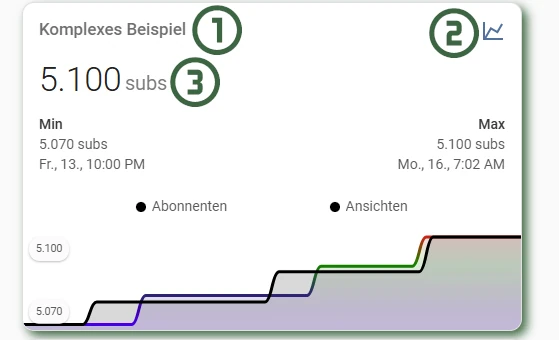
name: Komplexes Beispiel
icon: mdi:chart-line
unit: subs
hours_to_show: 72
points_per_hour: 2
line_width: 3
smoothing: 0.7
curve: monotone
aggregate_func: avg
group_by: hour
color_thresholds:
- value: 5070
color: blue
- value: 5090
color: green
- value: 5100
color: red
show:
icon: true
name: true
state: true
labels: true
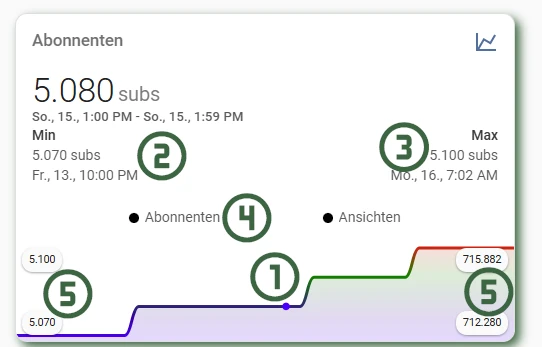
extrema:
show_min: true
show_max: true
legend: true
animate: true
card_mod:
style: |
ha-card {
box-shadow: 5px 5px 10px #3d6642;
}
entities(erforderlich): Definiert die darzustellenden Entitäten. Kann eine einfache Liste von Entity-IDs sein oder eine detailliertere Konfiguration pro Entität enthalten.
Optionen pro Entität:entity(erforderlich): Die Entity-ID des Sensors.name: Individueller Name für die Entität in der Grafik.decimals: Anzahl der Nachkommastellen für die angezeigten Werte.show_graph: Graph für diese Entität anzeigen/ausblenden.color: Individuelle Farbe für die Linie dieser Entität.y_axis: Zuweisung zu einer sekundären Y-Achse (secondary).unit: Eigene Einheit für die Entität.
name: Der Titel der Grafik.icon: Ein Icon neben dem Titel (z.B.mdi:chart-line).unit: Die Einheit der Werte (z.B.°C,kWh,%).hours_to_show: Die Anzahl der anzuzeigenden Stunden.points_per_hour: Die Anzahl der Datenpunkte pro Stunde (beeinflusst die Glätte der Linie).line_color: Die Farbe der Linie (Farbname, Hex-Code oder RGB-Wert).line_width: Die Breite der Linie in Pixeln.smoothing: Glättung der Linie (true, false oder Wert zwischen 0 und 1).curve: Art der Kurve (cardinal,monotone,linear,basis,bundle,catmullRom,linearClosed,monotoneX,monotoneY,natural,step,stepAfter,stepBefore).aggregate_func: Aggregationsfunktion für Daten (z.B.last,first,min,max,avg,sum).group_by: Gruppiert die Daten nach Zeitraum (date,hour,day,week,month).color_thresholds: Farbliche Schwellenwerte:
– value: 5070 (Wert über 5070)
color: blue (Farbe blau)
– value: 5090
color: greenshow: Ein Objekt zur Steuerung der Sichtbarkeit verschiedener Elemente:icon: Icon anzeigen/ausblenden.name: Name anzeigen/ausblenden.state: Aktuellen Wert anzeigen/ausblenden.labels: Achsenbeschriftungen anzeigen/ausblenden.extrema: Min/Max-Werte anzeigen/ausblenden.extrema.show_min: Nur Minimalwert anzeigen.extrema.show_max: Nur Maximalwert anzeigen.
legend: Legende anzeigen/ausblenden (bei mehreren Entitäten).
animate: Animation beim Aktualisieren der Daten aktivieren/deaktivieren.card_mod: Für erweiterte CSS-Anpassungen (erfordertcard-mod).

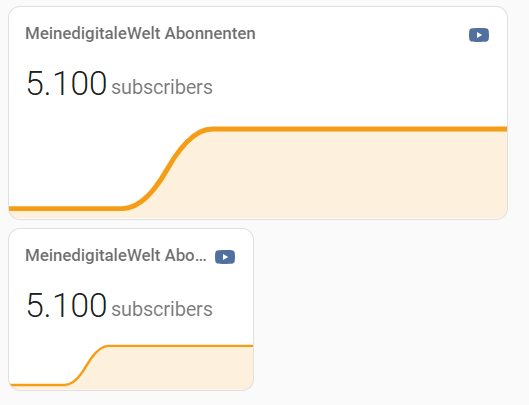
1 y_axis
layout_options
Diese Option ist besonders interessant für fortgeschrittene Layout-Anpassungen, besonders in Verbindung mit Grid-Karten oder ähnlichen Layout-Methoden. Sie ermöglicht es, die Größe und Position der Karte innerhalb eines Grids genauer zu steuern.
grid_columns: Definiert, wie viele Spalten die Karte im Grid einnehmen soll.grid_rows: Definiert, wie viele Zeilen die Karte im Grid einnehmen soll.

type: custom:mini-graph-card entities: - sensor.meinedigitalewelt_abonnenten layout_options: grid_columns: 2 grid_rows: 1
Möchtest du die Ausrichtung der einzelnen Konfigurationsoptionen ändern, kannst du es mit dem Befehl align_.

type: custom:mini-graph-card entities: - sensor.meinedigitalewelt_abonnenten align_icon: left align_state: center
tap_action, hold_action und double_tap_action
Diese Optionen definieren Aktionen, die beim Tippen, Gedrückt-Halten oder Doppeltippen auf die Karte ausgeführt werden sollen. Sie verwenden die gleichen Aktionsstrukturen wie andere Lovelace-Karten.
type: custom:mini-graph-card entities: - sensor.meinedigitalewelt_abonnenten tap_action: action: more-info # Öffnet das "Mehr Infos"-Fenster der Entität hold_action: action: navigate navigation_path: /lovelace/meinedigitalewelt # Navigiert zu einer anderen Ansicht double_tap_action: action: toggle #Schaltet z.B. einen Schalter um, wenn die Karte mit einer Schalterentität verbunden ist
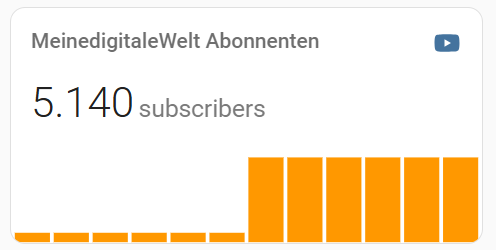
bar chart

type: custom:mini-graph-card entities: - sensor.meinedigitalewelt_abonnenten show: graph: bar
Fazit
Die Mini-Graph-Card ist ein unglaublich vielseitiges Werkzeug zur Visualisierung deiner Home Assistant Daten. Mit den zahlreichen Optionen kannst du die Grafiken perfekt an deine Bedürfnisse anpassen und so ein übersichtliches und informatives Dashboard erstellen.
Ich hoffe, diese umfassende Übersicht hilft dir weiter! Lass mich wissen, wenn du noch Fragen hast. Jetzt bist du bestens gerüstet, um deine eigenen beeindruckenden Grafiken zu erstellen!
Nächster Schritt:Home Assistant – Leitfaden (DE)
Bewerte diesen Beitrag
Dein Feedback ist mir wichtig! Hat dir der Beitrag geholfen oder fehlte dir etwas? Schreib’s mir gerne in die Kommentare oder bewerte den Artikel – so kann ich meine Inhalte noch besser machen.
Support & Hilfe
Du hast eine Frage oder brauchst Unterstützung? Über meinen Support kannst du ganz einfach ein Ticket erstellen – ich helfe dir so schnell wie möglich weiter.
Meine Produktempfehlungen für dich
Einige der folgenden Produktlinks sind sogenannte Affiliate-Links. Wenn du darüber etwas kaufst, erhalte ich eine kleine Provision – für dich bleibt der Preis natürlich gleich.
- Raspberry Pi 5 8GB Quad-core ARMA76 (64 Bits - 2,4 GHz)
- Raspberry Pi 5 Gehäuse mit Lüfter und Kühlkörper
- Raspberry Pi 5 Netzteil 5,1 V / 5A / 45W
- 4K HDMI zu Micro HDMI Kabel 1m
- Ultra 64GB microSDHC + SD-Karten-Adapter
- Vorgeflasht mit Z-Stack 3.x.0-Koordinator-Firmware
- Basis auf TI CC2652P + CP2102(N)
- Dieser zigbee 3.0 USB-Dongle-p als ZigBee-Gateway zur Verwaltung von Untergeräten in Open-Source-Plattformen mit HomeAssistant oder Zigbee2MQTT
- SMA-Schnittstelle externe Antenne,Aluminiumgehäuse reduziert effektiv Signalstörungen von Peripheriegeräten, +20dBm Ausgangsverstärkung
- Kann in ZigBee-Routing-Firmware flashen, als Router im ZigBee-Netzwerk die Netzwerkreichweite erweitern
- WLAN-Router mit integriertem Glasfasermodem für einen direkten Anschluss an alle in Deutschland gängigen Glasfaseranschlüsse, die passenden FRITZ!SFP-Module AON und GPON sind im Lieferumfang enthalten
- Mehr Performance, Flexibilität und stabilste Verbindungen mit modernem Wi-Fi 6: WLAN (4x4) mit bis zu 2.400 MBit/s (5 GHz) und 1.200 MBit/s (2,4 GHz) für eine Vielzahl an Endgeräten und parallelen Anwendungen
- Mesh Master-Funktion: die FRITZ!Box fasst verteilte WLAN-Zugangspunkte (z. B. mehrere FRITZ!Repeater) zu einem intelligenten WLAN-Netz zusammen und steuert sie so, dass die genutzten Endgeräte im Heimnetz immer am Zugangspunkt mit der besten Verbindung angemeldet sind
- VoIP-Telefonanlage mit vielseitigen Komfortfunktionen für alle Telefone (Analog-, DECT- und IP-Telefone) sowie DECT-Basis für bis zu sechs Schnurlos-Telefone und zur Steuerung von Smarthome-Geräten, z. B. die schaltbaren Steckdosen FRITZ!DECT 200/210 oder der Heizkörperregler FRITZ!DECT 302
- 4 ultraschnelle Gigabit-LAN-Anschlüsse für Computer, Fernseher und andere Netzwerk-Geräte, 1x 2,5 Gigabit-WAN-Anschluss, 2x USB 3.0-Anschluss für Drucker und Speicher im Netz, SFP-Cage für ein FRITZ!SFP Modul
- Lieferumfang: FRITZ!Box 5590 Fiber, 1x FRITZ!SFP AON, 1x FRITZ!SFP GPON, 1x Netzteil, 4m Glasfaserkabel (LC/APC - LC/APC), 1,5m LAN-Kabel, Installationsanleitung
- Innovatives und schnelles WiFi 6 ausgelegt für ein anspruchsvolles Heimnetz mit einer Vielzahl an gleichzeitig verwendeten WLAN-Endgeräten
- Intelligente und automatische Bandauswahl im laufenden Betrieb: Drei Funkeinheiten für ein High-End WLAN mit bis zu 6.000 MBit/s (WLAN AX)
- Ultraschneller Gigabit-LAN-Anschluss für den Aufbau einer LAN-Brücke oder für Netzwerkgeräte ohne WLAN-Funktion
- WLAN Mesh: Mehrere WLAN-Zugangspunkte werden zu einem WLAN-Netz mit optimaler Leistung zusammengefasst, kompatibel zu allen gängigen WLAN-Routern, einfache und sichere WLAN-Einrichtung per Knopfdrucküber WPS
- Lieferumfang: FRITZ!Repeater 6000, Installationsanleitung, 1x Netzwerkkabel und 1x Netzteil
- 【7 in 1 Wetterstation mit kabellosem Außensensor】: Ecowitt WittBoy Wetterstation Der Außensensor umfasst einen berührbaren Regensensor, einen Licht- und UV-Sensor, LED-Anzeige, ein Solarpanel, einen Ultraschall-Windgeschwindigkeitssensor, einen Temperatur- und Feuchtigkeitssensor im Innenbereich, eine Nordausrichtungsanzeige, die Außentemperatur und -feuchtigkeit, Windgeschwindigkeit und -richtung, Niederschlag und UV-Licht erkennen kann. Feste Schraube (Montage auf einer Stange mit 2,5 cm Durchmesser).
- 【3-in-1 GW2000 kabelgebundener / kabelloser Gateway-Hub】 Bietet 3 WLAN-Konfigurationsmethoden. Ausgestattet mit einem fortschrittlichen 3-in-1-Sondensensor für Temperatur, Luftfeuchtigkeit und Luftdruck mit OTA-Technologie kann der GW2000 Hub die Firmware automatisch aktualisieren, wenn WLAN angeschlossen ist. Die Firmware der Außenwetterstation muss manuell aktualisiert werden. Voraussetzung: GW2000 Gateway mit Ihrem Router verbunden mit Internetzugang aus dem Netzwerk
- 【Drahtlose / kabelgebundene Verbindung】Verbinden Sie sich mit WU oder WeatherCloud und anderen benutzerdefinierten Websites (wenn die Website das gleiche Protokoll wie Wunderground oder Ecowitt hat). Mit WU können Sie lokale persönliche Wetterstationsdaten anzeigen, speichern, analysieren, teilen und vergleichen und schöne anpassbare Diagramme und Grafiken verwenden, um Gemeinschaftswetterhistorie-Daten sowie E-Mail-Benachrichtigungen zu erstellen.
- 【Pairing mit verschiedenen Sensoren】 Der WLAN Wetterstation Hub GW2000 kann mit verschiedenen Ecowitt Funksensoren (separat erhältlich) und anderen zu entwickelnden Sensoren gekoppelt werden, z. B. WN34-Thermometer, bis zu 4 WH41/WH43 Luftqualitätssensoren / WH55 Wasserleckdetektor, 1 × WH40 Regenmesser Sensor / WH45 Luftqualitätssensoren / Windmesser WS68 Sensor / WH57 Blitzsensor usw.
- Einige dieser Produkte haben einen kostenlosen UK-Stecker, nicht alle von ihnen, können nicht für den europäischen Standardstecker geeignet sein, aber die Verteilung der Netzwerkkabel ist ein USB-Stecker, um die Bedürfnisse der Kunden zu erfüllen, beeinträchtigt nicht die Verwendung des Produkts, wenn die Steckdose nicht zutrifft, ignorieren Sie sie bitte, ich hoffe, kein Missverständnis zu verursachen.
- Unsere Präzisions-Temperatur- und Feuchtigkeitsmodule werden leicht vom Meerwasser angegriffen. Wenn wir also am Strand oder auf einer Insel sein müssen, können wir keine konventionellen Produkte verwenden und benötigen bessere Temperatur- und Feuchtigkeitssensoren mit Keramikkartuschen, kontaktieren Sie uns bitte.
- Achtung: WS90 Outdoor-Wetterstation-Produkte haben mehr Technologie zu verbessern, aufgrund der hohen Empfindlichkeit, so dass der Wind weht, und ein leichter Regen kann zu Datenschwankungen führen, die Daten sind ungenau. Wenn Sie hohe Anforderungen an die Datengenauigkeit haben, empfehlen wir Ihnen wh40 zu kaufen und mit ws90 zu vergleichen, um Korrekturwerte zu machen. Wenn Sie keine genauen Anforderungen an die Niederschlagsdaten haben, dann ist WS90 richtig.
- Die Heizung des WS80/WS90 ist nur für die Ultraschallreflexionsfläche geeignet und schmilzt den Schnee auf der Oberseite des Geräts nicht.
Transparenzhinweis
*Die mit Sternchen markierten Links sind sogenannte „Affiliate-Links“. Als Amazon-Partner verdiene ich an qualifizierten Verkäufen. Wird über diese ein Einkauf getätigt, werde ich mit einer kleinen Provision beteiligt – ohne das Kosten für dich entstehen. Vielen Dank für deinen Support!
Gerne darfst du aber auch meine Arbeit über eine Pay Pal Spende unterstützen.
Beitragsversion
Dieser Beitrag wird regelmäßig aktualisiert, um dir stets die aktuellsten Informationen zu bieten.
12/24: Veröffentlichung des Beitrages