In diesem Beitrag zeige ich dir alles zur Layout card von Thomas Loven, welche du über HACS zu deinem Home Assistant hinzufügen kannst. Möchtest du das Layout deines Dashboards in Home Assistant individuell gestalten? Dann solltest du dir diesen Beitrag genau ansehen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenInhaltsverzeichnis
Installation Layout Card
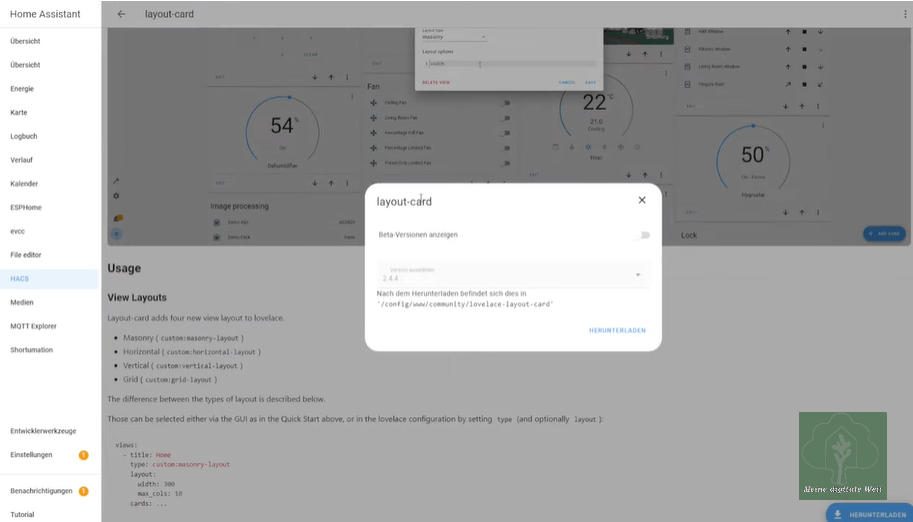
Im HACS klickst du unter Frontend auf Repositories durchsuchen und herunterladen. Nun suchst du nach der Layout Card und lädst die Software herunter. Danach muss der Browser Cache neu geladen werden. Für eine sichere Installation empfehle ich einen Neustart von Home Assistant.

Um die Verwendung der Layout Card besser darstellen zu können, habe ich ein weiteres Dashboard zu meinem Home Assistant hinzugefügt (Einstellungen -> Dashboards -> Dashboard hinzufügen. Bei der Layout Card stehen dir 4 Layouts zur Verfügung.
horizontale Ansicht
Bei der horizontalen Ansicht wird das Layout nebeneinander dargestellt.

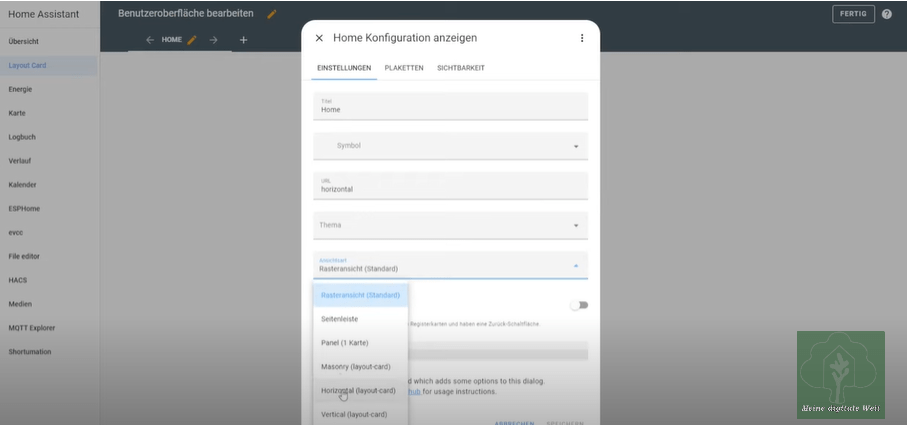
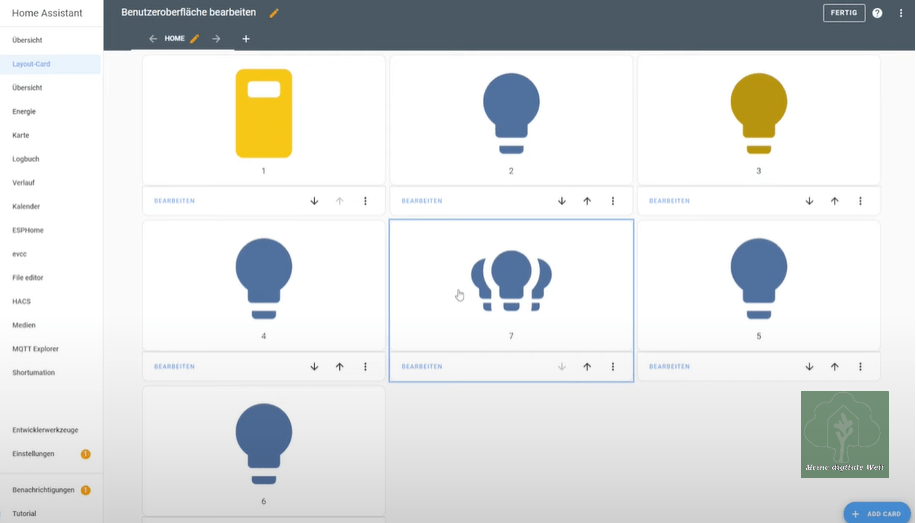
In den Dashboardeinstellungen wählst du horizontal (layout-card) aus. Hast du diese Ansichtsart ausgesucht, kannst du über die Schaltfläche Add Card nun neue Karten hinzufügen. Wie du auf dem folgenden Bild sehen kannst, werden die die einzelnen Karten in drei Spalten nebeneinander dargestellt. Fügst du die vierte Karte hinzu, wird diese in der nächsten Zeile in der ersten Spalte hinzugefügt.

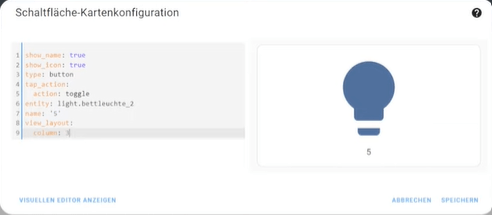
Möchtest du beispielsweise die fünfte Karte in der dritten Spalte hinzufügen, musst du im yaml Code der Karte noch folgenden Code hinzufügen.

view_layout: column: 3
Nun wird die fünfte Karte in der dritten Spalte der zweiten Zeile eingefügt. Fügst du nun weitere Karten hinzu (siehe oben), werden diese Karten aufgefüllt. Die siebte Karte wird in der zweiten Zeile, zweite Spalte hinzugefügt. Hast du Fragen zur horizontalen Ansicht, dann kannst du diese gerne in den Kommentaren stellen.
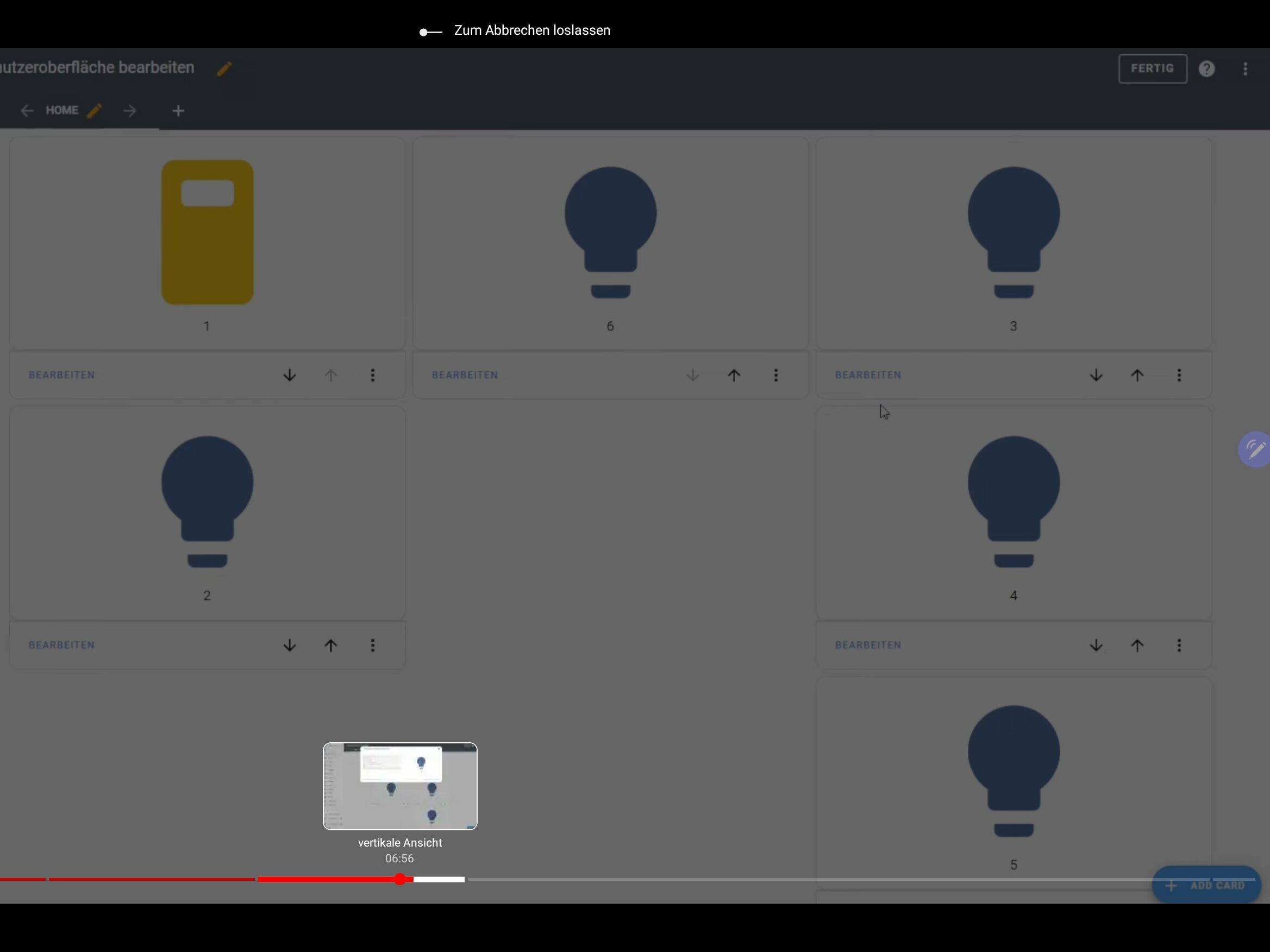
vertikale Ansicht
Im Gegensatz zu der horizontalen Ansicht werden bei der vertikalen Ansicht die Karten untereinander angeordnet. Mit dieser Ansichtsart hast du automatisch ein responsive Design. Bei Verwendung der Dashboardseite auf einem Desktop oder Tablet werden die Karten teilweise nebeneinander (standardmäßig drei Spalten) dargestellt. Ist die Auflösung deines Endgerätes nicht so groß (Smartphone), werden die einzelnen Spalten untereinander in einer Spalte angezeigt. Möchtest du die Karten in unterschiedlichen Spalten anordnen, kannst du, wie bei der horizontalen Ansicht, mit folgendem Code die Zuordnung übernehmen (möchtest du die Karte in der zweiten Spalte anordnen, musst du natürlich im folgenden Code „column: 2“ eintragen.
view_layout: column: 3

Mit der vertikalen Ansicht erstellst du ein dynamsiches Dashboard. Hast du Fragen zu der vertijaken Ansicht, kannst du deine Fragen gerne in den Kommentaren stellen.
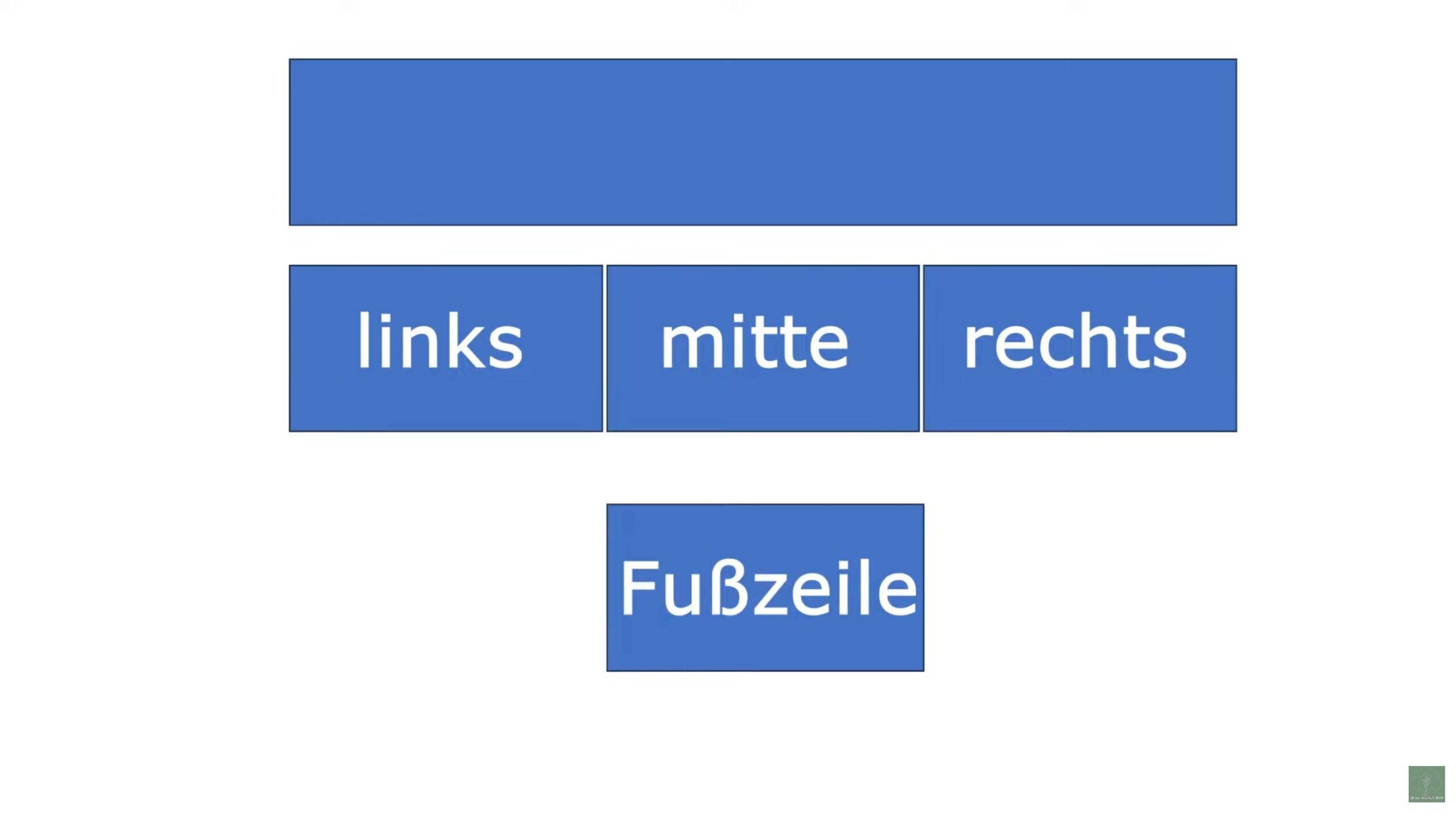
Grid Ansicht
Mit der Grid Ansicht hast du alle Möglichkeiten zur indivduellen Gestaltung deines Dashboards.

In meinem Beispiel baue ich ein Dashboard bestehend aus einer Kopfzeile, einem Bereich in der Mitte, welcher sich in drei Spalten teilt und einer Fu0zeile.

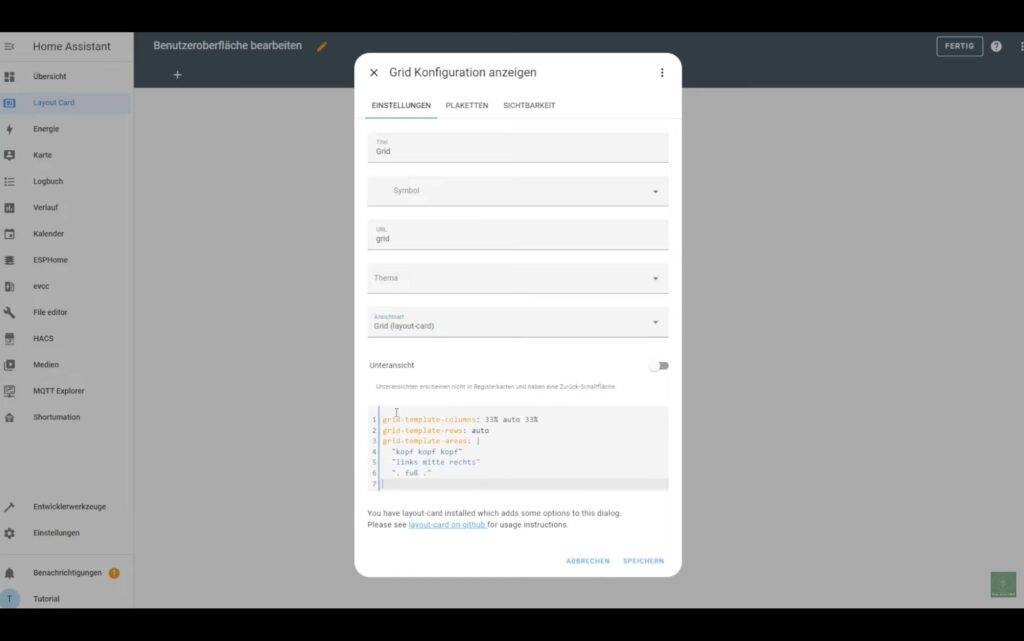
Auf der Konfigurationsseite zum Dashboard wählst du die Grid Card aus und fügst im unteren Bereich folgenden Code ein.
grid-template-columns: 33% auto 33% grid-template-rows: auto grid-template-areas: | "kopf kopf kopf" "links mitte rechts" ". fuß ."
Nachdem du den Code aus dem obigen Code kopiert hast, musst du deine Karten einzelnen Bereichen (area) zuordnen. Im Yaml Code der Karte fügst du folgende Zeilen hinzu. Im folgenden Beispiel wird die Karte den Bereich kopf hinzugefügt.
view_layout: grid-area: kopf
Hast du eine Karte einem Bereich zugeordnet, kannst du keine weiteren Karten diesem Bereich zuordnen. Möchtest du zwei Karten einem Bereich hinzufügen, solltest du vertikale Stapel verwenden. Hast du Fragen zur Grid Ansicht, stelle diese gerne in den Kommentaren.
- Raspberry Pi 5 8GB Quad-core ARMA76 (64 Bits - 2,4 GHz)
- Raspberry Pi 5 Gehäuse mit Lüfter und Kühlkörper
- Raspberry Pi 5 Netzteil 5,1 V / 5A / 45W
- 4K HDMI zu Micro HDMI Kabel 1m
- Micro SD 64GB microSDHC UHS-I U1 / Class10 / Lesegeschwindigkeit bis zu 100 MB/s mit + USB Reader
- Vorgeflasht mit Z-Stack 3.x.0-Koordinator-Firmware
- Basis auf TI CC2652P + CP2102(N)
- Dieser zigbee 3.0 USB-Dongle-p als ZigBee-Gateway zur Verwaltung von Untergeräten in Open-Source-Plattformen mit HomeAssistant oder Zigbee2MQTT
- SMA-Schnittstelle externe Antenne,Aluminiumgehäuse reduziert effektiv Signalstörungen von Peripheriegeräten, +20dBm Ausgangsverstärkung
- Kann in ZigBee-Routing-Firmware flashen, als Router im ZigBee-Netzwerk die Netzwerkreichweite erweitern
- WLAN-Router mit integriertem Glasfasermodem für einen direkten Anschluss an alle in Deutschland gängigen Glasfaseranschlüsse, die passenden FRITZ!SFP-Module AON und GPON sind im Lieferumfang enthalten
- Mehr Performance, Flexibilität und stabilste Verbindungen mit modernem Wi-Fi 6: WLAN (4x4) mit bis zu 2.400 MBit/s (5 GHz) und 1.200 MBit/s (2,4 GHz) für eine Vielzahl an Endgeräten und parallelen Anwendungen
- Mesh Master-Funktion: die FRITZ!Box fasst verteilte WLAN-Zugangspunkte (z. B. mehrere FRITZ!Repeater) zu einem intelligenten WLAN-Netz zusammen und steuert sie so, dass die genutzten Endgeräte im Heimnetz immer am Zugangspunkt mit der besten Verbindung angemeldet sind
- VoIP-Telefonanlage mit vielseitigen Komfortfunktionen für alle Telefone (Analog-, DECT- und IP-Telefone) sowie DECT-Basis für bis zu sechs Schnurlos-Telefone und zur Steuerung von Smarthome-Geräten, z. B. die schaltbaren Steckdosen FRITZ!DECT 200/210 oder der Heizkörperregler FRITZ!DECT 302
- 4 ultraschnelle Gigabit-LAN-Anschlüsse für Computer, Fernseher und andere Netzwerk-Geräte, 1x 2,5 Gigabit-WAN-Anschluss, 2x USB 3.0-Anschluss für Drucker und Speicher im Netz, SFP-Cage für ein FRITZ!SFP Modul
- Lieferumfang: FRITZ!Box 5590 Fiber, 1x FRITZ!SFP AON, 1x FRITZ!SFP GPON, 1x Netzteil, 4m Glasfaserkabel (LC/APC - LC/APC), 1,5m LAN-Kabel, Installationsanleitung
- Innovatives und schnelles WiFi 6 ausgelegt für ein anspruchsvolles Heimnetz mit einer Vielzahl an gleichzeitig verwendeten WLAN-Endgeräten
- Intelligente und automatische Bandauswahl im laufenden Betrieb: Drei Funkeinheiten für ein High-End WLAN mit bis zu 6.000 MBit/s (WLAN AX)
- Ultraschneller Gigabit-LAN-Anschluss für den Aufbau einer LAN-Brücke oder für Netzwerkgeräte ohne WLAN-Funktion
- WLAN Mesh: Mehrere WLAN-Zugangspunkte werden zu einem WLAN-Netz mit optimaler Leistung zusammengefasst, kompatibel zu allen gängigen WLAN-Routern, einfache und sichere WLAN-Einrichtung per Knopfdrucküber WPS
- Lieferumfang: FRITZ!Repeater 6000, Installationsanleitung, 1x Netzwerkkabel und 1x Netzteil
Transparenzhinweis
*Die mit Sternchen markierten Links sind sogenannte „Affiliate-Links“. Als Amazon-Partner verdiene ich an qualifizierten Verkäufen. Wird über diese ein Einkauf getätigt, werde ich mit einer kleinen Provision beteiligt – ohne das Kosten für dich entstehen. Vielen Dank für deinen Support!
Gerne darfst du aber auch meine Arbeit über eine Pay Pal Spende unterstützen.
Version des Beitrages
08/2023: Veröffentlichung des Beitrages




