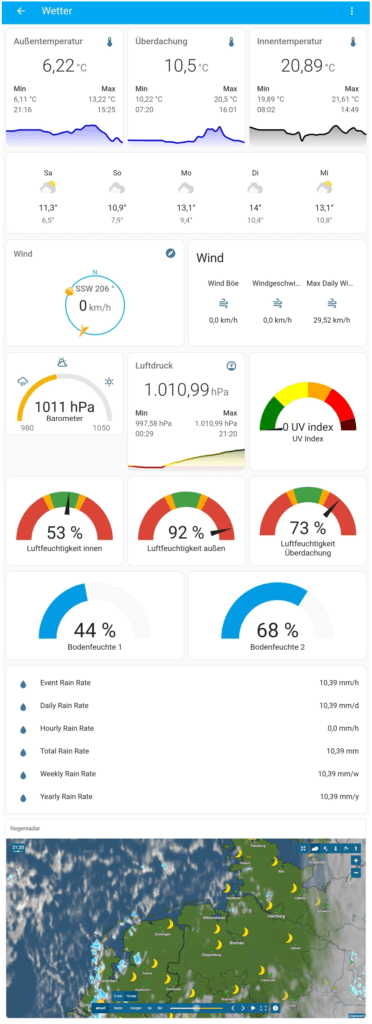
In diesem Beitrag zeige ich dir Schritt für Schritt, wie mein Wetter Dashboard in Home Assistant aufgebaut ist. Hauptsächlich verwende ich als Grundlage für dieses Dashboard die Sensoren meiner Ecowitt Wetterstation.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenInhaltsverzeichnis
Benötigte Repositories in HACS
Für mein Dashboard werden folgende Repositories verwendet:
- Compass Card (https://github.com/tomvanswam/compass-card)
- Mini-graph Card (https://github.com/kalkih/mini-graph-card)
- Layout Card (https://github.com/thomasloven/lovelace-layout-card)
- Tempometer Gauge Card (https://github.com/SNoof85/lovelace-tempometer-gauge-card-deprecated)

Leider wird die Tempometer Gauge Card nicht mehr weiter entwickelt.Bei meiner Home Assistant Version 2022.11 funktioniert diese Karte ohne Probleme. Das Installieren dieser Repositories zeige ich dir in den Videos. Solltest du Schwierigkeiten mit der Installation haben, bitte ich dich diese Probleme in den Kommentaren aufzuschreiben.
Ansicht hinzufügen
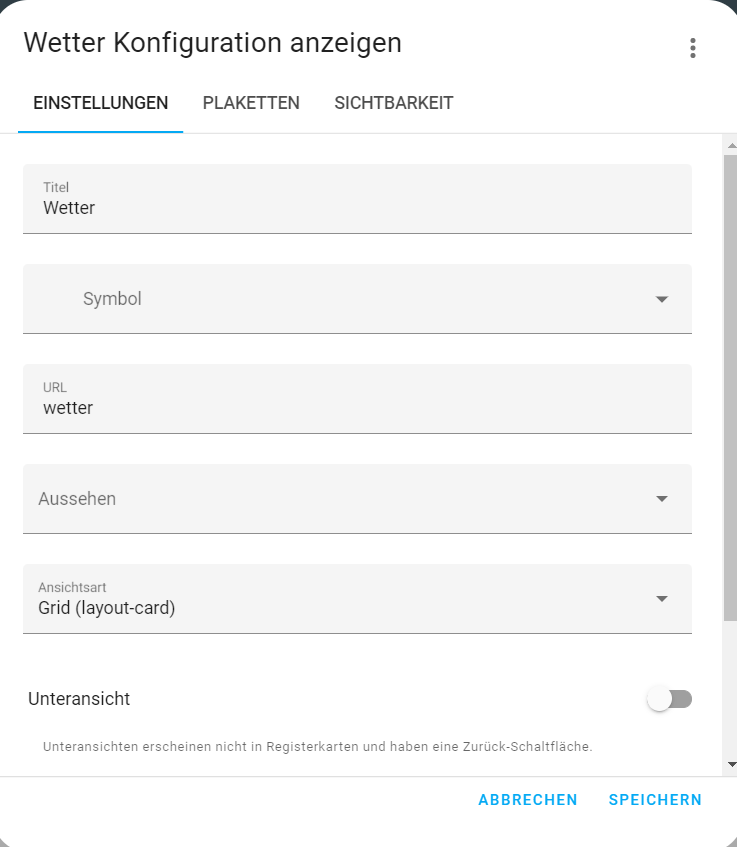
In deinem Dashboard klickst du auf die drei Punkte in der oberen rechten Ecke (Hamburgermenü) und dann auf Benutzeroberfläche konfigurieren. Über das + in der Kopfzeile fügst du eine Ansicht hinzu. Im nun folgenden Fenster vergibst du einen Namen und wählst als Ansichtsart „Grid (layout-card)“ aus.

Optional kann an dieser Stelle noch ein Symbol vergeben werden.
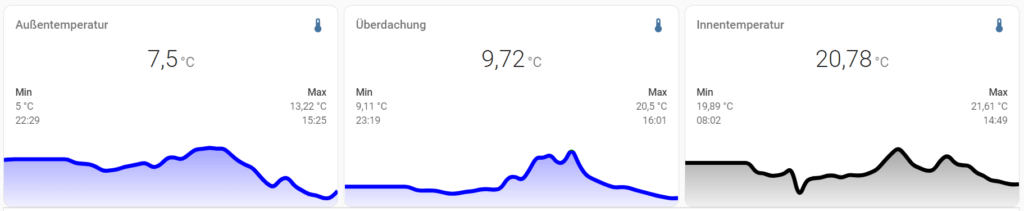
Temperaturübersicht
Bei der Temperaturübersicht hast du folgenden Code über Add Card -> Manuell einzugeben.

Bei den Stellen mit [ ] hast du Änderungen vorzunehmen.
type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.[Temperatur]
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: [Name des Graphen]
align_state: center
color_thresholds:
- value: 18
color: blue
- value: 18.1
color: green
- value: 23
color: red
color_thresholds_transition: hard
- type: custom:mini-graph-card
entities:
- entity: sensor.[Temperatur]
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: [Name des Graphen]
align_state: center
color_thresholds:
- value: 18
color: blue
- value: 18.1
color: green
- value: 23
color: red
color_thresholds_transition: hard
- type: custom:mini-graph-card
entities:
- entity: sensor.[Temperatur]
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: [Name des Graphen]
align_state: center
color_thresholds:
- value: 18
color: blue
- value: 18.1
color: green
- value: 23
color: red
color_thresholds_transition: hard
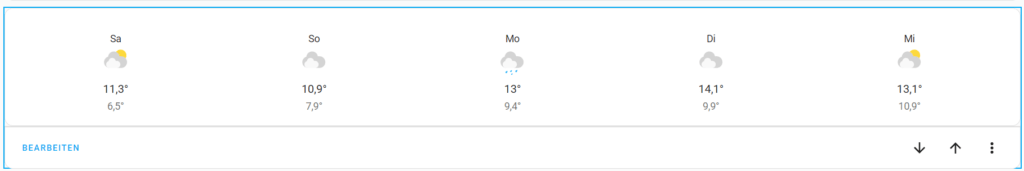
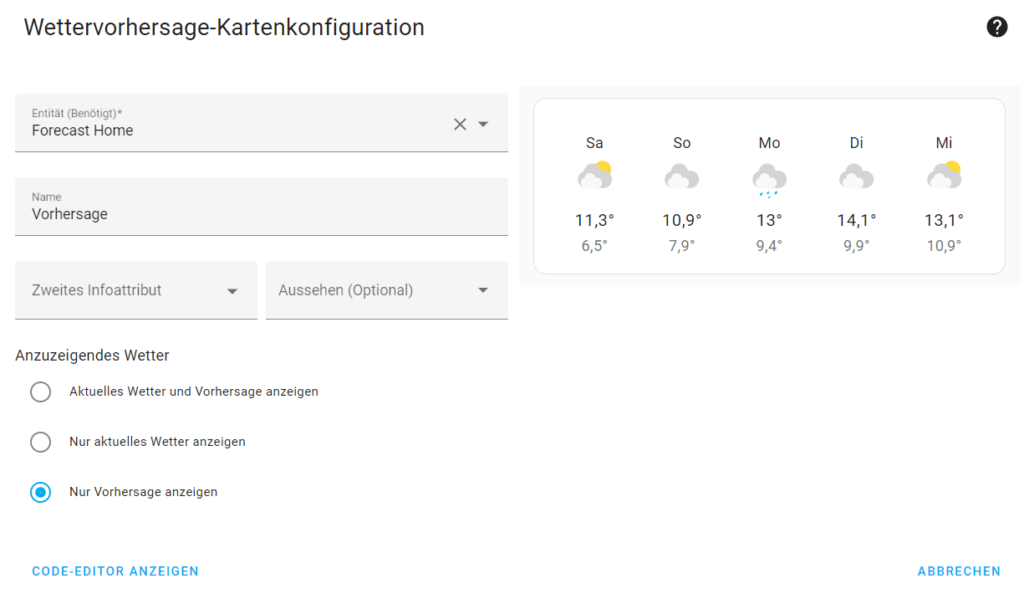
Wettervorhersage
Bei der Wettervorhersage verwende ich die Karte Wettervorhersage.

Die Wettervorhersage fügst du über Add Card -> Wettervorhersage hinzu. In den Konfigurationen vergibst du einen Namen und wählst im unteren Bereich „Nur Vorhersage anzeigen aus“.

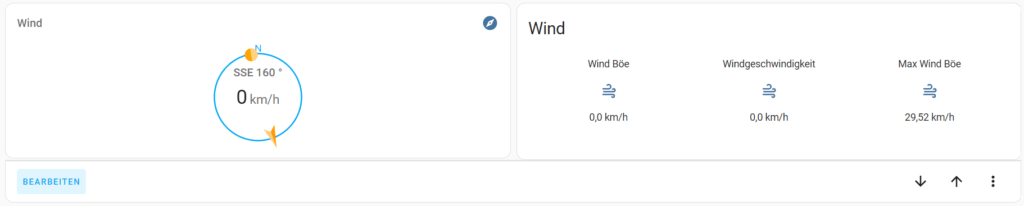
Windinformationen
Bei den Windinformationen fügst du folgenden Code ein.

Bei den Stellen mit [ ] hast du Änderungen vorzunehmen.
type: horizontal-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.[Windrichtung]
state_value:
show: true
state_units:
show: true
- sensor: sun.sun
attribute: azimuth
indicator:
type: circle
color: orange
value_sensors:
- sensor: sensor.[Windgeschwindigkeit]
state_value:
show: true
compass:
north:
show: true
header:
title:
value: [Titel]
- show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.[Wind Böe]
- entity: sensor.[Windgeschwindigkeit]
- entity: sensor.[Max Wind Böe]
title: [Titel]
columns: 3
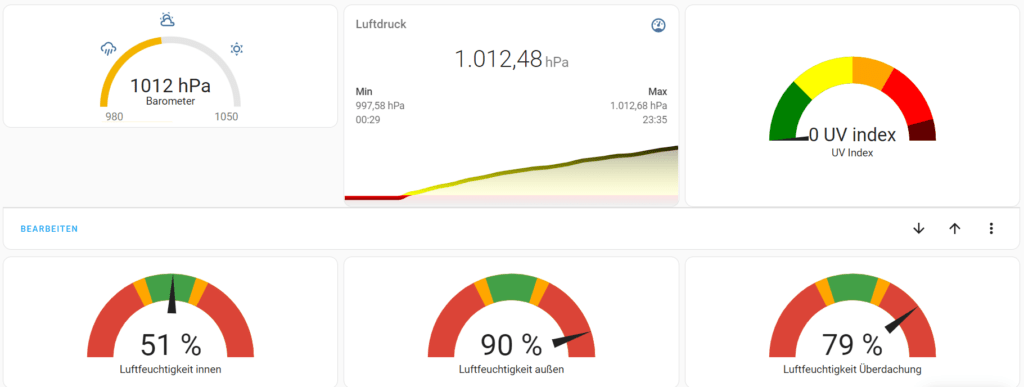
Barometer, Luftdruck, UV-Index, Luftfeuchtigkeit

Bei den Stellen mit [ ] hast du Änderungen vorzunehmen.
type: horizontal-stack
cards:
- type: custom:tempometer-gauge-card
entity: sensor.[Luftdruck]
min: 980
max: 1050
title: Barometer
decimals: 0
severity:
green: 1020
yellow: 1000
red: 900
- type: custom:mini-graph-card
entities:
- entity: sensor.[Luftdruck]
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: Luftdruck
align_state: center
color_thresholds:
- value: 900
color: red
- value: 1000
color: yellow
- value: 1020
color: green
color_thresholds_transition: hard
- type: gauge
entity: sensor.[UV Index]
max: 12
name: UV Index
min: 0
needle: true
segments:
- from: 0
color: green
- from: 3
color: yellow
- from: 6
color: orange
- from: 8
color: red
- from: 11
color: '#620000'
type: horizontal-stack
cards:
- type: gauge
entity: sensor.[Luftfeuchtigkeit]
name: Luftfeuchtigkeit innen
min: 0
max: 100
unit: '%'
needle: true
segments:
- from: 0
color: '#db4437'
- from: 35
color: '#ffa600'
- from: 40
color: '#43a047'
- from: 60
color: '#ffa600'
- from: 65
color: '#db4437'
- type: gauge
entity: sensor.[Luftfeuchtigkeit]
name: Luftfeuchtigkeit außen
min: 0
max: 100
unit: '%'
needle: true
segments:
- from: 0
color: '#db4437'
- from: 35
color: '#ffa600'
- from: 40
color: '#43a047'
- from: 60
color: '#ffa600'
- from: 65
color: '#db4437'
- type: gauge
name: Luftfeuchtigkeit Überdachung
min: 0
max: 100
unit: '%'
needle: true
segments:
- from: 0
color: '#db4437'
- from: 35
color: '#ffa600'
- from: 40
color: '#43a047'
- from: 60
color: '#ffa600'
- from: 65
color: '#db4437'
entity: sensor.[Luftfeuchtigkeit]
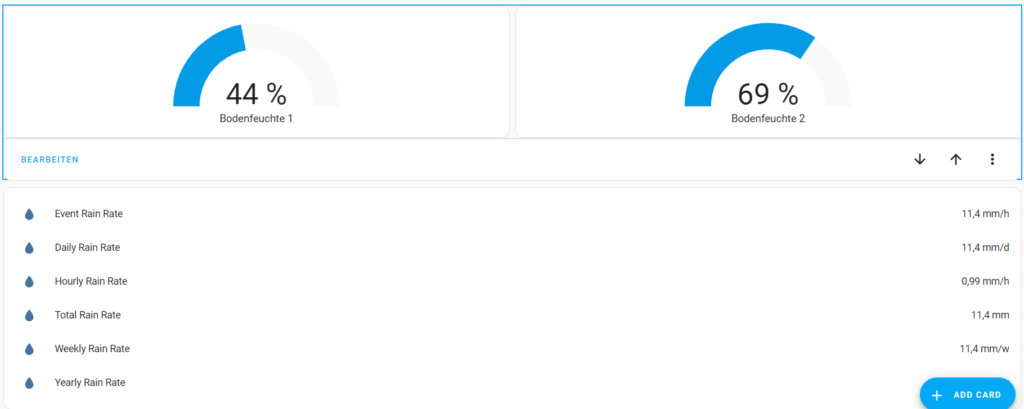
Bodenfeuchte und Regeninformationen

Bei den Stellen mit [ ] hast du Änderungen vorzunehmen.
type: horizontal-stack
cards:
- type: gauge
entity: sensor.[Bodenfeuchte]
name: Bodenfeuchte 1
- type: gauge
entity: sensor.[Bodenfeuchte]
name: Bodenfeuchte 2type: entities
entities:
- entity: sensor.[Regenrate]
- entity: sensor.[tägliche Regenrate]
- entity: sensor.[stündliche Regenrate]
- entity: sensor.[Totalregenrate]
- entity: sensor.[wöchentliche Regenrate]
- entity: sensor.[jährliche Regenrate]
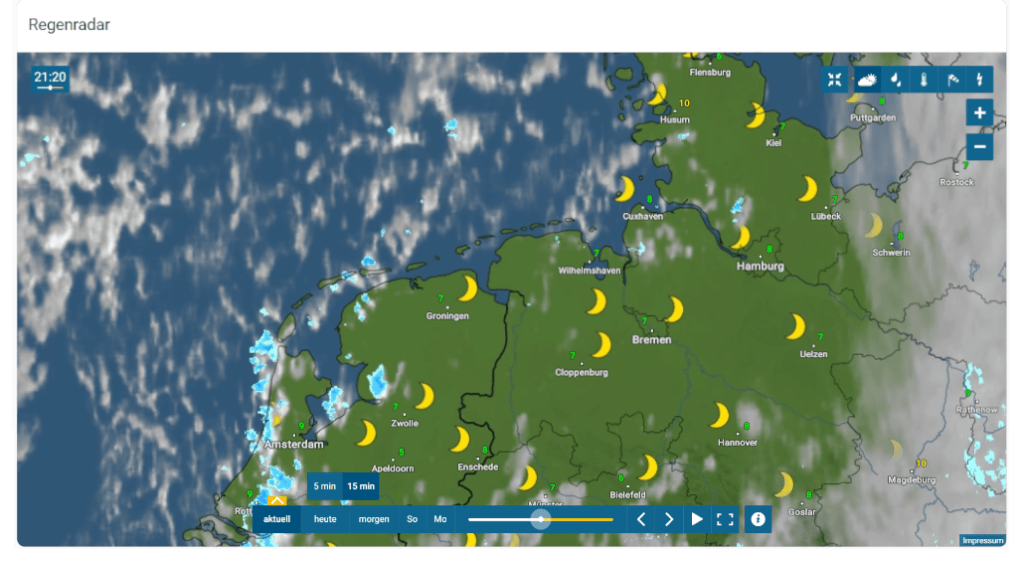
Regenradar hinzufügen
Das Regenradar wird über Karte Webseite hinzugefügt. Als Webseite habe ich ein Regenradar von Wetteronline hinzugefügt. Auf der Internetseite klickst du auf WetterRadar.

Mit der rechten Maustaste im Browser öffnest du den Quelltext. Hier sucht du „wo-cloud“. Den Link nach dem <iframe…> kopierst du dir und fügst diesen in die Karte in Home Assistant ein.
Hast du Fragen oder Anmerkungen zu diesem Beitrag? Dann schreibe diese gerne in die Kommentare.
verwendetes Home Assistant
Home Assistant 2022.11.1
* Die mit Sternchen markierten Links sind sogenannte „Affiliate-Links“. Als Amazon-Partner verdiene ich an qualifizierten Verkäufen. Wird über diese ein Einkauf getätigt, werde ich mit einer kleinen Provision beteiligt – ohne das Kosten für dich entstehen. Vielen Dank für deinen Support!
Herzlichen Dank für diese ausführliche Anleitung! Habe immer gedacht, ich könnte mein Dashboard nicht weiter optimieren – offensichtlich habe ich mich da getäuscht. 🙂 Ist ja aber auch das Schöne an HA, dass es irgendwie „…immer etwas zu tun…“ gibt.
Die Einbindung mit dem Wetterradar hatte ich tatsächlich auch schon mal versucht und stoße jetzt nun wieder darauf. Leider habe ich keine Möglichkeit gefunden, das so schön in Gänze einzubinden, wie das bei dir der Fall ist. Heißt, ich bekommen die Menüleiste unten nie ganz in die Kachel, egal, welches Seitenverhältnis ich angebe (siehe Screenshot: https://chrishoppe.de/download/wetterradar.png)
Hast du hier irgendeinen Tipp oder Trick, wie du das hinbekommen hast?
Viele Grüße aus Köln
Chris
Moin. Vielen Dank für das Feedback. Ich denke, dass es an der Größe des darzustellenden Fensters liegt. Meine Smartphonedarstellung gefällt mir auch aus diesem Grund noch nicht so. Aber wie sagst du so schön, irgendetwas zu ändern gibt es immer.
Nachtrag: Ich hab es hinbekommen, indem ich in der kopierten URL vom Wetterradar „desktop“ gegen „mobile“ getauscht habe. So konnte ich quasi die mobile Version einbinden, die sich perfekt an die Größe der Kachel anpasst.
Vielen Dank für deinen Nachtrag. Werde es auch sofort ausprobieren.
Hallo,
ich verzweifel gerade an der Wetter Map. Wie bekommt man die in Home Assistant?
Über eine kleine Hilfe wäre ich sehr dankbar.
Gruß
Andre
Irgendwie finde ich nichts mit wo-cloud auch nicht mit der Suchfunktion. Kannst mir irgendwie weiterhelfen….
Auf der Seite mit dem Regenradar -> rechte Maustaste -> Untersuchen. Dann nach Cloud suchen über Strg+F. Im unteren Bereich steht das einzufügende I-Frame.
Hallo !
Vielen Dank für das tolle Dashboard !
Gruß
Manfred
Ich bin es nochmal.
Auf dem PC läuft das super. Aber in der Smartphone App muß ich immer nach rechts scrollen. Es wird nicht wie bei anderen Karten die Ansicht für die App optimiert, das man nicht nach rechts scrollen muß, sondern nur nach unten. Gibt es bei Deinem Dashboard auch eine Möglichkeit das einzustellen ?
Gruß
Manfred
Aktuell arbeite ich an einem Update. Dieses Problem wird dann definitiv behoben sein.
Versuche mit meinen geringen Kenntnissen das Wetterboard nachzubauen.
Bei der Tempometer-Gauge-Card klappt es nicht. „Can‘t find variable: turncur“ .
Was mache ich da falsch?
Version 2023-11.
Gruß
Klaus Kretschmer
Versuche mit meinen geringen Kenntnissen das Wetterboard nachzubauen.
Bei der Tempometer-Gauge-Card klappt es nicht. „Can‘t find variable: turncur“ .
Was mache ich da falsch?
Hallo,
ich wollte dein tolles Wetterdashboard nachbauen. Was zum Teil auchgeklappt hat. Nur bei der Tempometer-gauge-card kommt der Fehler „Konfigurationsfehler Kein Typ angegeben“ nachdem ich den Code reinkopiert habe. Kannst du helfen?
Danke
Versuche es bitte einmal, indem du den Code nicht kopierst sondern abtippst. Danke
Hallo,
die gauge-card lässt sich nicht mehr installieren-.
Gibt es dafür nee andere Lösung?