In diesem Beitrag zeige ich dir, wie du mit deinem Kostal Wechselrichter alle wichtigen Momentanwerte deiner Photovoltaikanlage auf einer Dashboardseite in Home Assistant angezeigt bekommst.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenInhaltsverzeichnis
verwendete Geräte und Dienste
Für mein Dashboard musst du deinen Kostal Wechselrichter zu Home Assistant hinzugefügt haben. Eine Anleitung zum Hinzufügen deines Kostal Wechselrichters habe ich dir hier (Kostal Wechselrichter) verlinkt. Außerdem werden die Solar Prognosen auf meiner Dashboardseite angezeigt.

Sensor Einspeisung/Verbrauch hinzufügen
Im nächsten Schritt öffnest du den File Editor. In der Configuration.yaml fügst du, soweit noch nicht geschehen, folgenden Code hinzu.
sensor: !include sensor.yamlIn der Datei sensor.yaml fügst du folgenden Code hinzu.
- platform: template
sensors:
einspeisung:
friendly_name: 'Einspeisung/Verbrauch'
unit_of_measurement: 'W'
value_template: "{{ -1 * states('sensor.scb_grid_power') | float(0) }}"Durch diesen Code wird ein neuer Sensor mit der Benennung „einspeisung“ erstellt. Als Name wird „Einspeisung/Verbrauch“ angegeben. Die Einheit ist Watt. Als Zustandswert wird der Sensorwert Grid Power mit -1 multipliziert. Im Anschluss wird die Datei gespeichert, die Konfiguration kontrolliert und Home Assistant neu gestartet. Durch den neuen Sensor werden die Hausverbrauchswerte mit negativen Werten ausgeben. Die Einspeisung wird als positiver Wert ausgegeben.
Solar Prognose
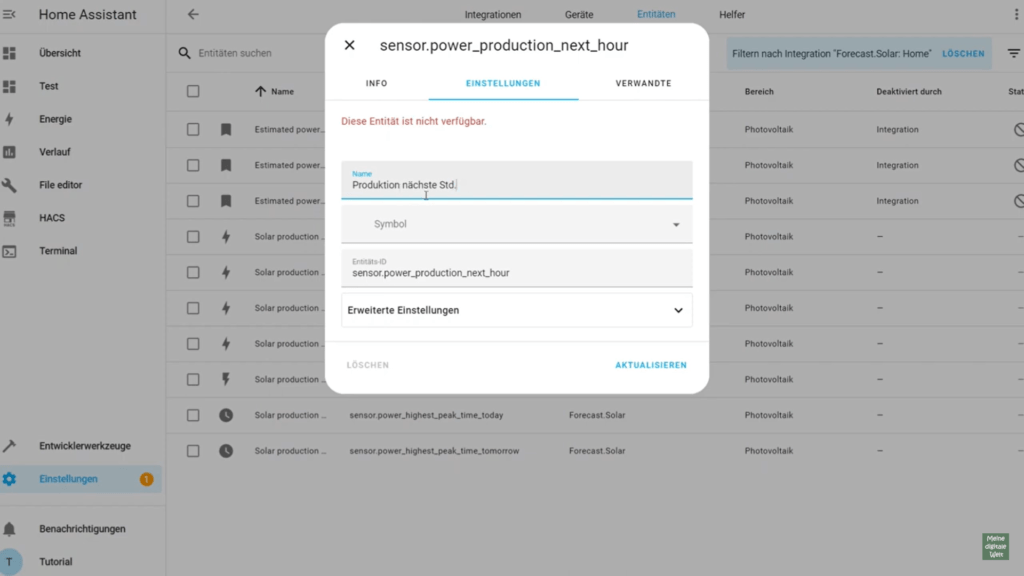
Bei der Solar Prognose ist eine Entität deaktiviert. Die Entität „Production next hour“ zeigt eine Prognose der Produktion in Watt in der nächsten Stunde an. Diese Entität ist zu aktivieren.

Dashboard
Nachdem eine neue Ansicht hinzugefügt wurde wird eine neue Karte zum Dashboard hinzugefügt. Den Code der Karte habe ich im folgenden Code eingefügt:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.scb_autarky_day
name: Autarkie (Tag)
needle: true
- type: gauge
entity: sensor.scb_autarky_month
name: Autarkie (Monat)
needle: true
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.scb_autarky_year
name: Autarkie (Jahr)
needle: true
- type: gauge
entity: sensor.scb_autarky_total
name: Autarkie (gesamt)
needle: true
- show_current: false
show_forecast: true
type: weather-forecast
entity: weather.home
- type: glance
entities:
- entity: sensor.power_production_next_hour
- entity: sensor.power_production_next_hour_2
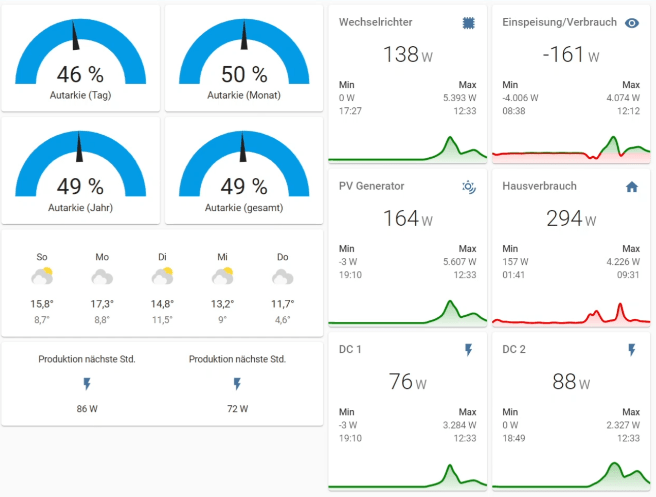
In dieser Karte wird die Autarkie (Tag/ Monat/ Jahr/ Gesamt) ausgeben. Ebenfalls wird eine Wetterprognose hinzugefügt. Zu guter letzt wird in dieser Karte die Prognose der erzeugten Solarenergie in Watt in der nächsten Stunde ausgegeben.
Im Anschluss fügst du eine weitere Karte hinzu. Hierfür wird die Karte mini-graph card (mini graph card) benötigt. Du fügst folgenden Code hinzu:
square: true
columns: 2
type: grid
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.scb_ac_power
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: Wechselrichter
align_state: center
color_thresholds:
- value: 1
color: green
- type: custom:mini-graph-card
entities:
- entity: sensor.einspeisung
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: Einspeisung/Verbrauch
align_state: center
color_thresholds:
- value: -1
color: red
- value: 1
color: green
- type: custom:mini-graph-card
entities:
- entity: sensor.scb_solar_power
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: PV Generator
align_state: center
color_thresholds:
- value: 1
color: green
- type: custom:mini-graph-card
entities:
- entity: sensor.scb_home_power
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: Hausverbrauch
align_state: center
color_thresholds:
- value: 1
color: red
- type: custom:mini-graph-card
entities:
- entity: sensor.scb_dc1_power
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: DC 1
align_state: center
color_thresholds:
- value: 1
color: green
- type: custom:mini-graph-card
entities:
- entity: sensor.scb_dc2_power
group: false
hour24: true
line_width: 6
points_per_hour: 2
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
name: DC 2
align_state: center
color_thresholds:
- value: 1
color: greenIn dieser Karte werde die Momentanwerte des Kostal Wechselrichters ausgegeben. Neben den Werten des Wechselrichters, dem PV Generator und dem DC wird auch der Hausverbrauch und die Einspeisung/Verbrauch angezeigt.

Wenn du Fragen zu diesem Dashboard oder diesem Beitrag hast, kannst du diese gerne in den Kommentaren unterhalb dieses Beitrages hinzufügen.
Hast du Fragen?
- Raspberry Pi 5 8GB Quad-core ARMA76 (64 Bits - 2,4 GHz)
- Offizielles Raspberry Pi 5 Gehäuse mit Lüfter und Kühlkörper
- Raspberry Pi 5 Netzteil 5,1 V / 5A / 45W
- 4K HDMI zu Micro HDMI Kabel 1m
- Micro SD 64GB microSDHC UHS-I U1 / Class10 / Lesegeschwindigkeit bis zu 100 MB/s mit + USB Reader
- Vorgeflasht mit Z-Stack 3.x.0-Koordinator-Firmware
- Basis auf TI CC2652P + CP2102(N)
- Dieser zigbee 3.0 USB-Dongle-p als ZigBee-Gateway zur Verwaltung von Untergeräten in Open-Source-Plattformen mit HomeAssistant oder Zigbee2MQTT
- SMA-Schnittstelle externe Antenne,Aluminiumgehäuse reduziert effektiv Signalstörungen von Peripheriegeräten, +20dBm Ausgangsverstärkung
- Kann in ZigBee-Routing-Firmware flashen, als Router im ZigBee-Netzwerk die Netzwerkreichweite erweitern
- WLAN-Router mit integriertem Glasfasermodem für einen direkten Anschluss an alle in Deutschland gängigen Glasfaseranschlüsse, die passenden FRITZ!SFP-Module AON und GPON sind im Lieferumfang enthalten
- Mehr Performance, Flexibilität und stabilste Verbindungen mit modernem Wi-Fi 6: WLAN (4x4) mit bis zu 2.400 MBit/s (5 GHz) und 1.200 MBit/s (2,4 GHz) für eine Vielzahl an Endgeräten und parallelen Anwendungen
- Mesh Master-Funktion: die FRITZ!Box fasst verteilte WLAN-Zugangspunkte (z. B. mehrere FRITZ!Repeater) zu einem intelligenten WLAN-Netz zusammen und steuert sie so, dass die genutzten Endgeräte im Heimnetz immer am Zugangspunkt mit der besten Verbindung angemeldet sind
- VoIP-Telefonanlage mit vielseitigen Komfortfunktionen für alle Telefone (Analog-, DECT- und IP-Telefone) sowie DECT-Basis für bis zu sechs Schnurlos-Telefone und zur Steuerung von Smarthome-Geräten, z. B. die schaltbaren Steckdosen FRITZ!DECT 200/210 oder die Heizkörperregler FRITZ!DECT 301/302
- 4 ultraschnelle Gigabit-LAN-Anschlüsse für Computer, Fernseher und andere Netzwerk-Geräte, 1x 2,5 Gigabit-WAN-Anschluss, 2x USB 3.0-Anschluss für Drucker und Speicher im Netz, SFP-Cage für ein FRITZ!SFP Modul
- Lieferumfang: FRITZ!Box 5590 Fiber, 1x FRITZ!SFP AON, 1x FRITZ!SFP GPON, 1x Netzteil, 4m Glasfaserkabel (LC/APC - LC/APC), 1,5m LAN-Kabel, Installationsanleitung
- Innovatives und schnelles WiFi 6 ausgelegt für ein anspruchsvolles Heimnetz mit einer Vielzahl an gleichzeitig verwendeten WLAN-Endgeräten
- Intelligente und automatische Bandauswahl im laufenden Betrieb: Drei Funkeinheiten für ein High-End WLAN mit bis zu 6.000 MBit/s (WLAN AX)
- Ultraschneller Gigabit-LAN-Anschluss für den Aufbau einer LAN-Brücke oder für Netzwerkgeräte ohne WLAN-Funktion
- WLAN Mesh: Mehrere WLAN-Zugangspunkte werden zu einem WLAN-Netz mit optimaler Leistung zusammengefasst, kompatibel zu allen gängigen WLAN-Routern, einfache und sichere WLAN-Einrichtung per Knopfdrucküber WPS
- Lieferumfang: AVM FRITZ!Repeater 6000, Installationsanleitung, 1x Netzwerkkabel und 1x Netzteil
- 【Multifunktionale drahtlose Wetterstation für zu Hause】: Die professionelle Wetterstation Ecowitt Wittboy wird mit einem Wi-Fi-Hub-Gateway und einem 7-in-1-Außensensor geliefert. Über einen drahtlosen/kabelgebundenen Gateway-Hub GW2000 können wir nach der Konfiguration von Wi-Fi alle Wettervorhersagen des Tages auf der Ecowitt APP oder anderen Geräten lesen. Die neueste Version der Wetterstation ist kleiner, intelligenter und einfacher zu bedienen. Frequenz: 868 MHz.
- 【7-in-1-Wetterstation mit kabellosem Außensensor】: Ecowitt WittBoy Wetterstation Außensensor enthält einen haptischen Regensensor, Licht- und UV-Sensor, LED-Anzeige, Solarpanel, Ultraschallwind Geschwindigkeitssensor, Temperatur- und Feuchtigkeitssensor Innen, Nord-Ausrichtungsanzeige, die Außentemperatur und -feuchtigkeit, Windgeschwindigkeit und -richtung, Niederschlag und UV-Licht erkennen kann. Fester Bolzen (Montage an einer Stange mit einem Durchmesser von 1 Zoll).
- 【3 in 1 Wired/Wireless Gateway Hub GW2000】: Bereitstellung von 3 Wi-Fi-Konfigurationsmethoden. Ausgestattet mit einem fortschrittlichen 3-in-1-Sondensensor für Temperatur, Feuchtigkeit und atmosphärischen Druck mit OTA-Technologie, kann der Hub GW2000 die Firmware automatisch aktualisieren, wenn das WLAN angeschlossen wird. Die Firmware der Außenwetterstation muss manuell aktualisiert werden. (Voraussetzung: Gateway GW2000 verbunden mit Ihrem Router mit Internetzugang aus dem Netzwerk).
- 【Wireless/Wired Connection Upload】: Stellen Sie eine Verbindung zu WU oder WeatherCloud und anderen benutzerdefinierten Websites her (wenn die Website dasselbe Protokoll wie Wunderground oder Ecowitt hat). WU ermöglicht es Ihnen, Daten von lokalen persönlichen Wetterstationen anzuzeigen, zu speichern, zu analysieren, zu teilen und zu vergleichen und schöne, anpassbare Diagramme und Grafiken zu verwenden, um Community-Wetterverlaufsdaten zusammen mit E-Mail-Benachrichtigungen zu erstellen.
- 【Kopplung mit verschiedenen Sensoren】: Das WLAN-Wetterstations-Gateway Hub GW2000 kann mit verschiedenen drahtlosen Ecowitt-Sensoren (separat erhältlich) und anderen zu entwickelnden Sensoren gekoppelt werden, z. WN34 Thermometer, bis zu 4×WH41/WH43 Luftqualitätssensor/WH55 Wasserlecksucher, 1×WH40 Regenmessersensor/WH45 Luftqualitätssensor/WS68 Anemometersensor/WH57 Blitzsensor usw.
- Einige dieser Produkte haben einen kostenlosen Stecker ist der britische Stecker, nicht alle von ihnen, kann nicht für den europäischen Standard-Buchse geeignet sein, aber die Verteilung der Netzwerkkabel ist ein USB-Stecker, um die Bedürfnisse der Kunden zu erfüllen, hat keinen Einfluss auf die Verwendung des Produkts, wenn die Buchse nicht gelten, ignorieren Sie es bitte, ich hoffe, nicht zu Missverständnissen führen.
- Unsere Präzisions-Temperatur- und Luftfeuchtigkeitsmodule werden leicht von Meerwasser angegriffen. Wenn wir also am Strand oder auf einer Insel sein müssen, können wir keine konventionellen Produkte verwenden und brauchen bessere Temperatur- und Luftfeuchtigkeitssensoren mit Keramikpatronen, bitte kontaktieren Sie uns.
- Achtung! WS90 Outdoor-Wetterstation Produkte haben mehr Technologie zu verbessern, wegen der hohen Empfindlichkeit, so dass der Wind weht, und leichte regen kann Datenschwankungen verursachen, bestehen die ungenauen Daten. Wenn Sie hohe Anforderungen an die Datengenauigkeit haben, empfehlen wir Ihnen, wh40 zu kaufen und es mit ws90 zu vergleichen, um Korrekturwerte zu machen. Wenn Sie keine genauen Anforderungen an die Niederschlagsdaten haben, dann ist WS90 in Ordnung.
Transparenzhinweis
*Die mit Sternchen markierten Links sind sogenannte „Affiliate-Links“. Als Amazon-Partner verdiene ich an qualifizierten Verkäufen. Wird über diese ein Einkauf getätigt, werde ich mit einer kleinen Provision beteiligt – ohne das Kosten für dich entstehen. Vielen Dank für deinen Support!
Gerne darfst du aber auch meine Arbeit über eine Pay Pal Spende unterstützen.
Version des Beitrages
10/22: Veröffentlichung des Beitrages
07/24: Überarbeitung des Beitrages





Moinsen,
grundsätzlich würde ich es gut finden, wenn zu den jeweiligen Blogbeiträgen auch das Datum wann er erstellt wurde angezeigt wird. So kann man besser einschätzen ob er für die aktuelle Version von HA noch anwendbar ist. Alternativ wäre natürlich auch schön, wenn die verwendete Version von HA genannt wird.
Kann man die Einstellungen auch mit der aktuellen Home Assistant Version 2022.11.1 nutzen? Seit längerem gibt es ja das Energy-Dashboard…
Gruß,
Chris
Vielen Dank für das Feedback. Das Datum des Beitrages kann ich gerne aufnehmen. Auch die verwendete Version von Home Assistant werde ich zukünftig aufnehmen. Dieses Dashboard mit den Momentanwerten funktioniert auch in der Home Assistant Version 2022.11. Im Gegensatz zum Energy Dashboard, welches nur 1 x in der Stunde aktualisiert wird, sind auf dieser Dashboardseite die aktuellen Einspeise-/Verbrauchswerte (alle 10 Sekunden Aktualisierung) ersichtlich.
Hallo, wie hast du die Sensoren für die Autarkie (Tag/ Monat/ Jahr/ Gesamt) angelegt?
Mit freundlichen Grüßen
Alexander W.
Hi,
Ist bekannt ob das auch bei der aktuelle HA-Version 2023.11 irgendwas noch funktioniert?
Bei der custom mini graph card bekomme ich folgende Fehlermeldung:
Konfigurationsfehler erkannt:
bad indentation of a mapping entry (120:25)
117 | align_state: center
118 | color_thresholds:
119 | – value: 1
120 | color: greentype: custom:mini-graph-card
——————————-^
Bei mir existieren aktuell mit 2023.11.3 keine Probleme.
Hi
Das sieht ja ganz gut aus. Kann man das auch mit Mikro WRs von Growatt, Hoymiles oder NEP so umsetzen??
Gruß